Part 6 débuter avec HTML et CSS : Responsive
Nous arrivons à la dernière partie de cette introduction au HTML et CSS ou nous allons voir comment Controller nos élément celons la taille de l’écran.
Le problème
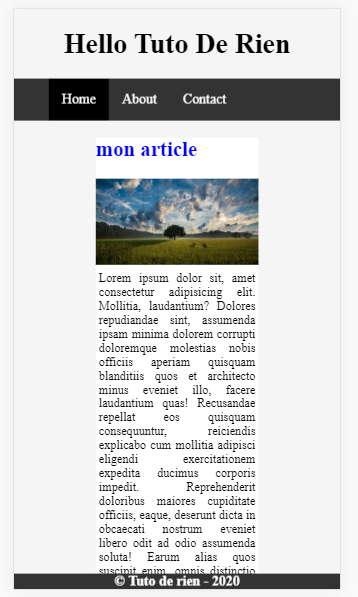
Alors le problème que nous avons c’est que notre contenue prend 80% de la largeur de notre page et le problème que nous avons c’est que si nous allons changer la taille par 50% cela est trop petit pour les mobiles.

C’est pourquoi nous allons configurer le tout pour la taille du mobile et adapté le reste pour la version pc, tablette, tv, etc.
Le media screen
Nous pouvons contrôler cela avec du Css grâce au @Media qui nous permet de définir une condition et quand la condition est remplie alors nous allons faire ce qui est décrit pour la condition.
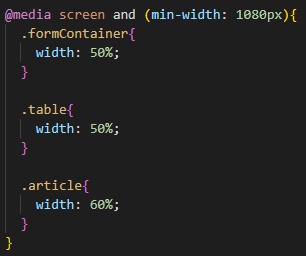
Pour commencer nous allons dire que si l’écran a une largeur min de 1080px ou 720px alors on veut que la taille de notre article, table et formulaire ont une largeur de 50%

Et cela va nous permettre de Controller nos élément sellons la taille de l’écran et nous ne somme pas limite pour une seule condition on peut avec une configuration pour 1080px, une configuration pour Dison 1000px.
La limitation n’est pas uniquement la largeur mais on peut aussi changer la couleur de fond ou la taille du texte soit on peut avoir des pages différents selon la taille de l’écran.
Conclusion.
Voila avec cette partie nous avons vu les importantes parties de html et ccs qui vous permettrons de créer un site web statice
Il est important de comprendre qu’un site web est composer d’une page html qui forme le squelette du site avec des balise pour chaque élément et que nous avons un fichier ccs pour styler notre page web.
Bien sûr sella ne s’arrête pas ici car nous allons voir dans d’autre vidéo comment créer des éléments précités, travailler avec des Framework comme Bootstrap et bien sûr utiliser le tout avec un backend pour rendre le tout dynamique.
D’ici là je vous souhaite bonne amusement avec ceci et on se retrouve dans une prochaine cours.










Merci beaucoup pour ce tuto; j’ai passé la journée à chercher la solution à mon problème, j’ai lu des dizaines d’articles sur les tableaux HTML, tous très bon; mais c’est ici que j’ai trouvé la réponse. Simple mais complet, avec les exemples de code.
BONJOUR, J’AIMERAI SAVOIR COMMENT CRÉE UN TABLEAU POUR CALCULER OU EVALUER LEUR PERFORMANCE DE PRODUCTION. j’AI 15 EMPLOYÉS, j’AI BESOIN TON AIDE.