Il est enfin temps de rassembler les morceaux et de connecter java avec HTML et cela nous allons le faire avec Spring mais avant de commencer nous allons voir le design pattern MVC et puis nous allons voir comment utiliser cela avec Spring.
MVC C’est Quoi ?
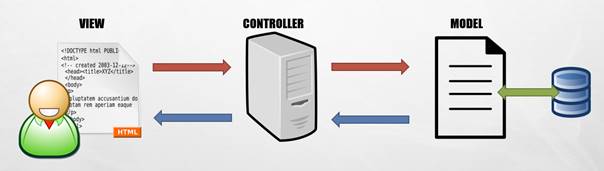
Le principe du MVC est plutôt simple. Car nous avons d’un côté un modèle qui correspond à nos entité et service qui forment la logique de notre application. D’une view qui correspond à ce que l’utilisateur vois dans notre exemple se serra une page web cela peut être autre chose.
Pour finir nous avons notre Controller qui va comme sont nom l’indiquer Controller les requête de l’utilisateur.

Un bel exemple est si un utilisateur veut voir les produits d’une boutique online il clique sur le lien voire les produits. Une requête serra envoie au controleur qui sais qu’il doit utiliser la méthode qui devra afficher les produits. Et va donc demander au model de chercher les produits et de remettre une liste de produit au controleur.
Le controleur à sont tour va transmettre cette liste au view et l’utilisateur verra les produits sur une page web.
Une Requête c’est quoi.
Une requête est simplement une demande que nous allons faire à notre application ou nous allons demander de voir quelque chose donc il s’agit d’une requête de type GET, ou si on peut transmettre des données depuis un formulaire nous allons utiliser des requêtes du type POST ou PUT pour mettre à jour.
Cela veut dire qu’un URL peut avoir plusieurs possibilités selon la requête.

Installation des dépendances.
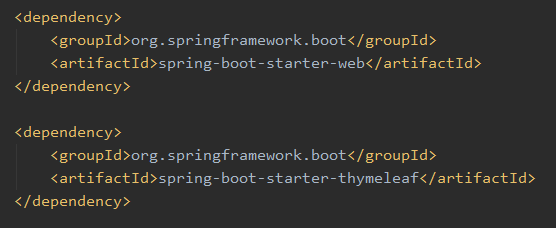
Pour montrer comment fonctionne le MVC nous allons préparer notre projet pour la création d’un site web. Pour cela nous allons utiliser deux dépendance le Spring starter web et Spring Thyleaf qui nous permettra d’incorporer des attribue depuis notre code dans nos page html.

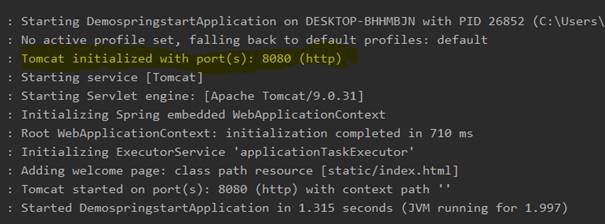
Pour vérifier que tout fonctionne nous allons lancer notre application et on peut voir quelque chose de particulier c’est que nous avons un serveur Tomcat qui tourne sur le port 8080. Cela veut dire que nous avons transformer notre ordinateur en Serveur et pouvons ainsi utiliser des fonctionnalités qui peuvent uniquement exister sur un serveur.

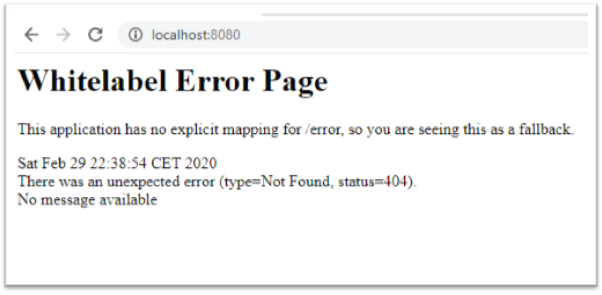
Et donc quand on introduit dans un navigateur localhost :8080 alors on obtient le résultat suivant

Cette page veut simplement dire que notre serveur Tomcat fonctionne mais qu’il ne trouve pas de page index.
Afficher la page index
Si on souhaite afficher une page index nous allons créer un dossier static dans ressource et nous allons placer une page index.HTML

Désormais quand on relance notre serveur alors nous avons notre page index Qui s’affiche.
Création d’un model
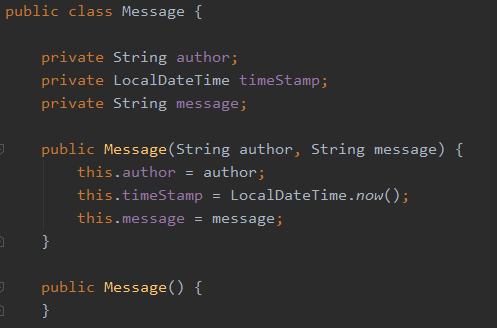
Nous n’allons pas vraiment utiliser le view pour le moment mais nous allons commencer par créer notre model. Et notre model serra un message qui aura un constructeur vide et un avec le nom de l’auteur et le message. Notre message aura aussi des getters et setters.

Et voila nous avons un model un simple mais c’est un modèle.
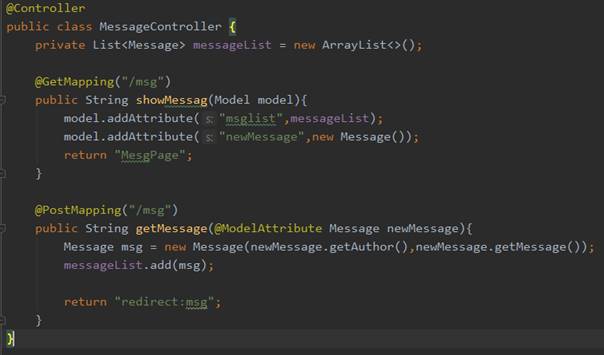
Création d’un Controller
C’est parti pour le Controller pour cela nous allons créer un class que nous allons nommer MessageController et dans cette classe nous allons indiquer à Spring qu’il s’agit d’un Controller avec l’annotation @Controller

Et dans notre Controller nous allons placer deux méthodes une pour afficher les messages et un pour registrer des messages depuis un formulaire.

Alors ici nous avons indiquer avec le GetMapping que nous voulons exécuter la méthode showMessage au moment que l’utilisateur envoie une requête get avec l’url /msg donc localhost :8080/msg
Et ici nous allons créer un model qui aura une attribue qui se nomme msglist qui contiendra une liste de message que nous allons transmettre à notre view et un autre attribue qui permettra de créer un nouveau message.
La méthode Post va récupérer les données un formulaire puis de créer un nouveau message et l’ajouter à notre liste de message et nous rediriger au get et cela affichera le nouveau message sur la page web.
Aller il est temps de voir comment cela fonctionne du coté view.
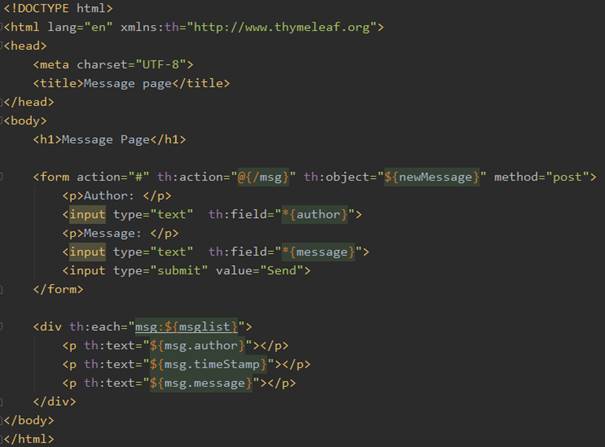
Le view
Vue que nous allons utiliser thymleaf nous allons devoir créer un dossier Template dans nos ressources qui contiendrons nos page web. Et nous allons créer un page html que nous allons nommée msg et dans cette page nous allons placer le code suivant.

Alors dans la balise HTML nous allons dire à notre page que nous allons utiliser Thymeleaf avec xmlns :th= http://www.thymeleaf.org qui nous permettra d’utiliser thymeleaf.
Dans notre formulaire nous allons indiquer qu’il faut envoyer notre requête a /msg avec une méthode POST. Notre formulaire va aussi créer un objet du type Message celui que nous avons créer un attribue et chaque champ va remplir notre objet et le transmettre à notre Controller.
Puis pour afficher nos messages nous allons placer un div qui va se répéter le nombre de fois qu’il y a des messages dans la liste et dans chaque élément p nous allons afficher nos champs au format text.
Conclusion
Et voila nous avons notre MVC qui fonctionne dans une prochaine partie nous allons remplacer notre liste de message par une connexion a une base de données pour stocker tous nos messages et nous allons aussi un peut travailler sur le style de notre page web d’ici là je vous souhaite bonne amusement.