Part 2 débuter avec HTML & CSS.
Dans la première partie nous avons vue comment créer des éléments dans HTML et nous les avons aussi données un certain style comme placer du texte au milieux ou de changer la couleur d’un titre. Dans cette seconde partie de débuter avec html & ccs nous allons voir comment créer un fichier css qui va s’occuper uniquement du style de notre page Html.
Création du fichier CSS
Nous allons commencer par créer un nouveau fichier que nous allons nommer Style.css, une fois cela fait nous allons lier notre fichier de style avec notre page html en l’ajoutant dans le Head.

Désormais nous allons pouvoir styler notre page html grâce à la page de style que nous avons créé.
Fonctionnement du CSS
Désormais si on souhaite designer notre site nous allons devoir indiquer dans notre fichier css quelle balise que nous voulons modifier et que voulons nous modifier.
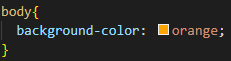
Dison que nous voulons changer la couleur de fond de notre page en orange nous allons devoir indiquer à CSS que nous voulons changer la couleur de fond du body en orange et cela on le fait comme suite.

Et voila notre couleur de fond est en orange. Alors très important c’est que chaque instruction doit se terminer par un point-virgule.
Pour le moment dans notre page html nous avons utiliser le paramétré style dans notre balise pour le styler mais imaginer que vous voulez changer la couleur de chaque titre en bleu vous allez devoir modifier le style de chaque balise H2 manuellement en bleu, qui demande beaucoup de travail.
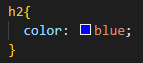
C’est pourquoi nous pouvons le faire en une seul commande grâce au CSS. Nous allons simplement retirer le style de notre balise H2 et nous allons le placer dans notre Css comme suite.

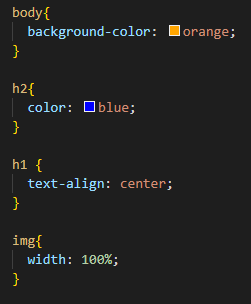
Une fois cela fait si on créer un nouvelle article le titre aura automatiquement une couleur bleue. Nous allons faire de même pour les autres balises de notre page html nous allons retirer les styles et les placer dans notre css

Avec ceci nous devrions avoir le même résultat que précédemment la seule différence c’est qu’ici c’est plus lisible et nous pouvons modifier les styles très rapidement.
Les divisions
Désormais nous allons voir comment organiser notre avec les divisions ou les balises DIV. Ce que nous allons faire avec les div c’est de regrouper des baliser afin de former une sorte de groupe et nous allons aussi nommer notre div avec des class.

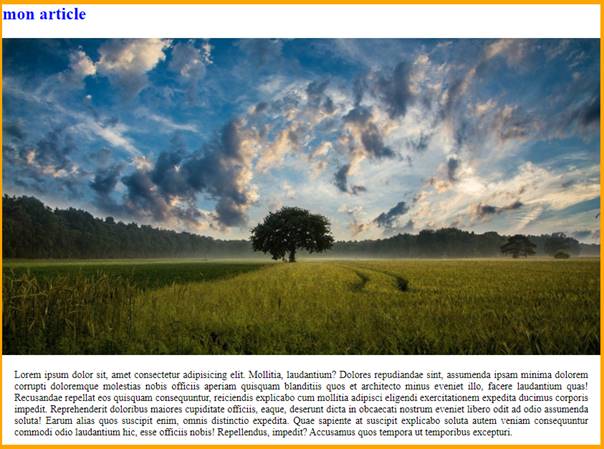
Dans l’exemple ici nous avons créer un div article qui est composé d’un titre, une image et un paragraphe. C’est-à-dire que les éléments dans la balise div article sont contenue dans la balise div article.
Avec cela je peux désormais dire que nous voulons centrer notre div article au centre de la page web et tous les éléments qui font partie de ce div seront centré aussi. Comme il s’agit d’une class nous allons devoir placer un point devant le nom de la class dan css pour indiquer qu’il s’agit d’une class.

Nous avons aussi ajouté une couleur de fond blanc et nous avons indiquer que la taille maximum de notre div class est de 90% de largeur de la page.
Si on place notre second article entre des balise div avec la class article on aura le même résultat car nous avons paramétré la divisions article.
Changer un élément d’une class
Ils possible de changer uniquement un élément d’une class en indiquant dans notre css que nous voulons modifier l’élément de la CSS comme suite

Avec cette commande on a rendu la taille de notre texte plus grande, nous avons aussi étaler le texte sur la longueur et nous avons donner une marge de 2%. Remarquer que le paragraphe de notre footer n’as pas changer mais uniquement les paragraphes de notre article.

Figer le footer
Aller nous allons aussi modifier notre footer afin qu’il soit toujours visible et nous allons pour cela placer notre footer dans une division avec la class footer.

Dans notre page css on ajouter le style de notre footer

Voila en séparant notre style de notre page html on peut très facilement modifier le style de notre page et grâce au division on peut regrouper des éléments sous une class que nous pouvons utiliser pour crée des objets que nous pouvons styler individuellement.
Dans la prochaine partie nous allons voir comment créer la barre de navigation. D’ici la muser vous bien avec html et css. Salut










Merci beaucoup pour ce tuto; j’ai passé la journée à chercher la solution à mon problème, j’ai lu des dizaines d’articles sur les tableaux HTML, tous très bon; mais c’est ici que j’ai trouvé la réponse. Simple mais complet, avec les exemples de code.
BONJOUR, J’AIMERAI SAVOIR COMMENT CRÉE UN TABLEAU POUR CALCULER OU EVALUER LEUR PERFORMANCE DE PRODUCTION. j’AI 15 EMPLOYÉS, j’AI BESOIN TON AIDE.