Part 4 Débuter sur HTML & CSS : Tableau.
Nous avons déjà un beau petit site qui est composée de plusieurs éléments comme des articles, une bare de navigation et un pied de page. Ce n’est pas tout car nous avons aussi décorer notre page grâce aux styles que nous avons placer dans un fichier CSS.
Dans cette partie nous allons voir comment créer un tableau dans HTML et CSS.
La composition d’un tableau
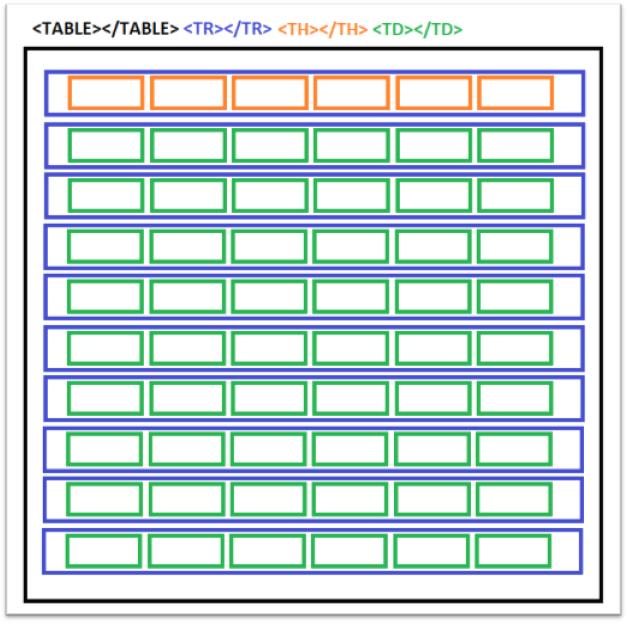
Alors avant de continuer nous allons voir en quoi consiste un tableau car l’aire de rien un tableau a plusieurs éléments.
Pour commencer nous avons une page blanche que nous allons nommée TABLE et dans notre Table nous allons avoir des lignes que nous allons nommer TR pour Table Row. Nos lignes vont avoir des donnée et chaque donnée nous allons les placer dans un TD pour Table Data.
Il faut voir une donnée comme un objet c’est-à-dire que dans une ligne il va y avoir plusieurs données pour représenter un objet. Un exemple c’est une personne et donc une personne à un nom et un prénom et un âge. Donc notre ligne aura 3 données.

Mais un tableau n’est pas un tableaux s’il n’y a pas de
titre afin d’informer a quoi correspondent les données pour cela nous allons
utiliser un TH ou Table head.
Creation de notre Tableau
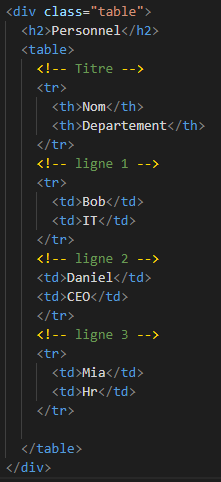
Bon il est temps de créer notre tableau désormais.

Et nous avons un petit tableau pas vraiment beau mais c’est un tableau.
Styler le tableau
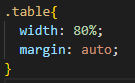
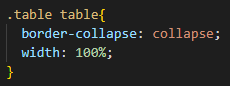
Désormais nous allons décorer un peut notre tableau et lui donner un vrai look de tableau. Nous allons commencer par placer notre tableau au milieu pour cela nous allons réduire la largeur de notre division a 80% et puis nous allons le placer au milieu en indiquant un margin auto qui va automatiquement placer notre élément au milieu.

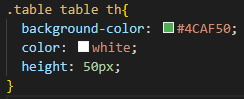
Puis nous allons donner une couleur d’arrière-plan pour nos éléments qui se trave dans le titre de notre tableau les TH pour cela nous allons changer le background en un certaine couleur et nous allons changer la couleur du texte en blanc et aussi augmenter la hauteur.

Notre tableau n’a pas encore la bonne taille pour cela nous allons dire que nous voulons que notre tableau prenne la largeur total de notre élément en indiquant un width the 100% et nous allons aussi faire en sorte que nos colonne se colle.

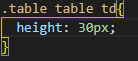
Sella donne déjà bien mais nos lignes qui comporte nos données ne sont pas encore bien elle colle trop au texte donc nous allons faire en sorte que la hauteur est plus grande

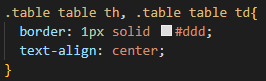
Pour finir nous allons centré le tout est séparer nos données avec une bordure. Afin d’aligner nos textes nous allons utiliser le text-align : center et pour les bordure nous allons ajouter une bordure avec border et la nous allons préciser la taille de la bordure, le type de bordure et la couleur.

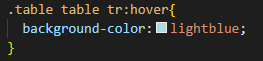
Le hover ou le passage
Css a une syntaxe spéciale qui se nomme hover qui veut simplement dire sur passage ou quand nous passons la souris sur un élément c’est une sorte de condition qui va dire si c’est vrais alors applique le style suivant tant que je suis sur l’élément. Et ici nous allons simplement changer la couleur de fond de l’élément ligne.

Fixer le footer
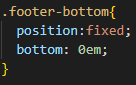
Nous allons aussi faire en sorte que notre footer reste en bas de la page en ajoutant une class en plus a notre footer de page que nous allons nommer footer-bottom. Et nous allons le placer une posistion fixed et un bottom 0

Et donc voilà nous avons créé un simple tableau avec des données mais vous voulez très bien placer des images dans un élément pour afficher une photo ou même des liens, boutons. Soit les possibilités sont multiple et nous verrons dans d’autre tutoriel comment les créer mais pour le moment ceci devrait vous aider a expérimenter avec des tableau dans la prochaine partie nous allons voir comment créer un formulaire.










Merci beaucoup pour ce tuto; j’ai passé la journée à chercher la solution à mon problème, j’ai lu des dizaines d’articles sur les tableaux HTML, tous très bon; mais c’est ici que j’ai trouvé la réponse. Simple mais complet, avec les exemples de code.
BONJOUR, J’AIMERAI SAVOIR COMMENT CRÉE UN TABLEAU POUR CALCULER OU EVALUER LEUR PERFORMANCE DE PRODUCTION. j’AI 15 EMPLOYÉS, j’AI BESOIN TON AIDE.