Part 5 Débuter avec HTML & CSS: Le Formulaire
Dans cette partie nous allons voir comment créer un formulaire sur notre site qui va permettre à nos visiteurs de nous Contacter.
Mais notre formulaire de contact ne serra pas active car il faut le relier à une application qui va récupère les données du formulaire pour les traiter par la suite comme les placer dans une base de données ou envoyer un mail.
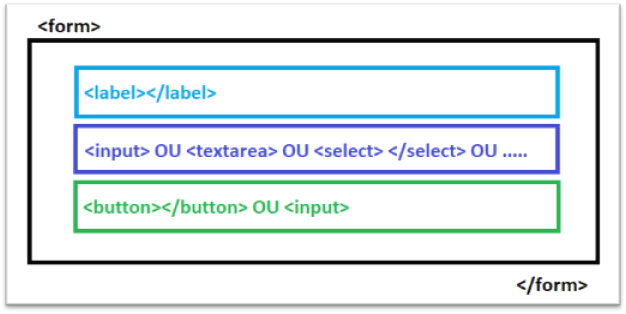
Structure d’un formulaire.
Alors contrairement à un tableau un formulaire n’est pas composé de ligne et de colonne mais d’élément. Comme des entrées qui sont des inputs, des labels qui vont servir à informer l’utilisateur a quoi correspond l’entrée.
Et pour finir il faut un bouton pour soumettre un formulaire

Création de notre formulaire
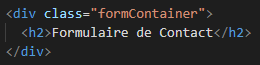
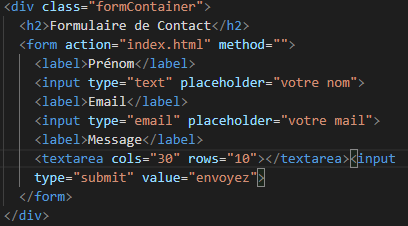
Avant de commencer notre formulaire nous allons créer une division que nous allons nommée formContainer. Nous allons aussi placer un titre dans notre division dans un H2.

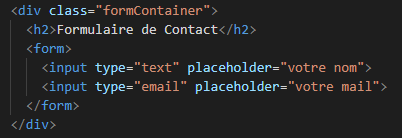
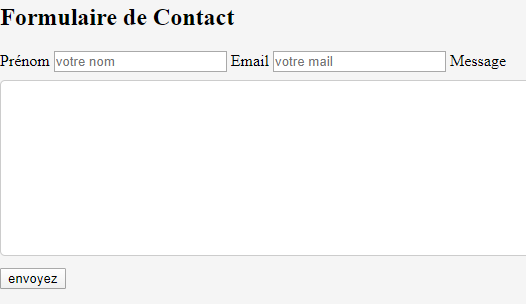
Notre formulaire serra composée de 2 inputs un pour le nom et un autre pour l’address mail. Et nous allons placer un placer un placeholder qui va nous permettre d’informer nos visiteurs se qu’ils doivent placer dans ces input.

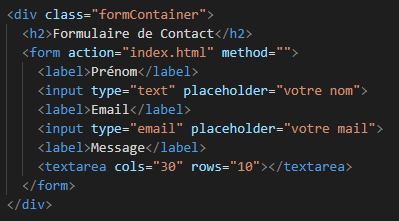
Puis nous allons placer une zone de texte afin que le visiteur puise placer un message. Nous allons aussi placer un label pour chaque input et zone de texte.

Afin de valider le tout nous allons non pas placer un bouton mais un input du type submit.

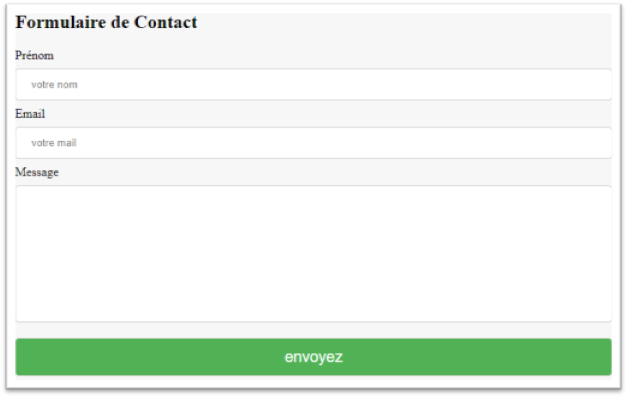
Et voilà nous avons un formulaire

Il est temps de décorer un peut.
Styler le formulaire.
Placer le formulaire au milieu
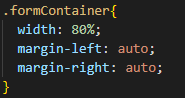
Nous allons commencer par placer notre division au milieu de notre page. En donnent une largeur de 80% et puis nous allons placer un margin de gauche et de droite un valeur auto qui va partager les valeurs par 2.

Décorer les entrées des visiteurs.
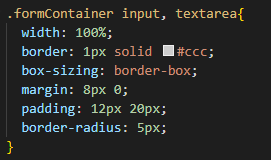
Pour commencer nous allons donner nos entrées la même taille que notre contenaire en placent le with a 100%. Puis nous allons placer une bordure. Comme nous allons placer une bordure nous allons devoir le placer dans le calcule de la taille de notre division pour cela nous allons placer Box-sizing avec une valeur de border-box.
Pour décoller nos entrées des labels nous allons devoir placer un margin en haut et en bas de 8px. Puis nous allons aussi augmenter la hauteur de nos entrées et décaler le texte du coté gauche et droite avec un padding.
Pour finir nous allons arrondir nos entrées avec un bordure radius de 5px ;

Ne pas redimensionner la zone de texte
Afin d’évite que notre zone de texte ne redimensionne nous allons simplement empêcher cela avec le resize : none.

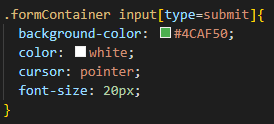
Styler notre bouton.
Alors ici nous avons un problème car nous avons utilisé un input pour notre bouton et non un Button. Donc l’input prend les mêmes propriétés que les autre mais j’aimer placer une couleur de fond en vert et placer le texte en blanc et changer la taille du texte.
He ben ici nous avons deux solutions. La première consiste à placer une class dans notre input qui va gérer cela et dans notre css placer les styles que nous voulons pour cette class.
Sinon on peut spécifier dans css que nous voulons changer le style pour les input d’un certain type dans notre cas le type submit. Se qui veut dire que si nous allons ajouter un autre input du type submit il aura automatiquement le style des inputs du type submit.

Avec tout cela on devrait avoir un résultat suivant

Nous avons vue comment créer un simple formulaire, nous n’avons pas vraiment utiliser tous les éléments possibles mais je vous invite à tester cela par vous-même. Mais pour rappel pour le moment vous ne pouvez vraiment récupérer les données de ce formulaire. Vous pouvez placer un mailto mais cela ne fonctionne pas avec tous les navigateurs donc cela n’est pas vraiment recommander.










Merci beaucoup pour ce tuto; j’ai passé la journée à chercher la solution à mon problème, j’ai lu des dizaines d’articles sur les tableaux HTML, tous très bon; mais c’est ici que j’ai trouvé la réponse. Simple mais complet, avec les exemples de code.
BONJOUR, J’AIMERAI SAVOIR COMMENT CRÉE UN TABLEAU POUR CALCULER OU EVALUER LEUR PERFORMANCE DE PRODUCTION. j’AI 15 EMPLOYÉS, j’AI BESOIN TON AIDE.