Part 3 Débuter avec HTML et CSS : la barre de navigation
Il est temps de voir comment naviguer sur d’autre page depuis notre page et donc pour cela nous allons créer ensemble un bar de navigation.
Création d’une liste.
Pour créer notre bare de navigation nous allons avoir besoin de plusieurs éléments. Pour commencer nous allons créer une liste qui va regrouper les éléments de notre liste comme les noms des pages.
Et donc nous allons créer un div que nous allons attribuer la class Nav qui représentera notre navigation. Et dans notre div nous allons créer une liste.
Alors avant de commencer avec la liste il faut s’avoir qu’il y a deux sortes de liste les listes ordonnées et les listes non ordonné et chaque liste a aussi des List items. Donc pour créer une liste ordonnée nous allons utiliser le code suivant.

Qui nous donne le résultat suivant

Comme on peut le voir nous avons une liste avec le numéro d’index de la liste à coté pas vraiment pratique pour une barre de navigation. Voyions cela avec une liste non ordonnée.


Qui nous donne le résultat suivant. Ne vous en fait pas pour les points noirs nous allons les faire disparaitre avec du css.
Naviguer entre les pages
Nous avons désormais une liste avec des noms de page il est temps de naviguer entre les pages. Pour cela nous allons utiliser les ancterTag qui nous permettront de placer un lien vers un page web.
Voici un exemple

Cette balise nous affichera google à l’écran et quand on clique sur le mot nous allons sur la page qui est indiquer dans le href.
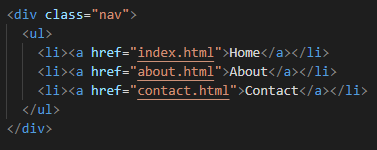
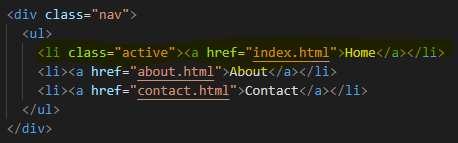
Désormais nous allons utiliser les balises de liens pour naviguer sur d’autre page et comme nous allons faire référence à des pages qui se trouve au même niveau que notre page index, il nous suffit de placer les noms des pages est c’est tout comme suite.

Voilà nous avons un menu de navigation fonctionnelle. Bien sûr comme nous n’avons pas créer les pages about et contact nous aurons une page d’erreur quand on clique dessus.
C’est pourquoi je vous invite à copier et coller la page index 2 fois et supprimer tout dans le body sauf le menu de navigation et le pied de page. Quand vous cliquer tout devrait fonctionner.
Styler la bare de navigation
Il est temps de styler notre barre de navigation et nous allons commencer par retirer ces boules de notre liste et changer la couleur de fond pour cela nous allons sélectionner notre bar de navigation et le tag li

Avec le flot nous allons pouvoir détacher notre élément et la faire flotter sur notre page et on peut donc préciser ou on veut le faire flotter comme suite.

Pour le moment cela ne donne pas vraiment bien mais nous allons arranger cela car nous allons dire que nous voulons masquer le overload en ajouter dans notre Nav ul un overfload : hidden

Pour finir nous allons aligner le texte de noter liens au centre puis nous allons lui donner une couleur de blanc, lui donner de l’espace tout autour avec le padding et nous allons retirer le soulignement d’u liens avec le texte decoration

Voilà nous avons un beau menu de navigation
Donner un effet de hover
Alors un effet de hover c’est quoi hé ben le hover c’est simplement quand on passe avec la souris par-dessus alors nous allons faire quelque chose dans notre exemple changer la couleur de fond.

Changer la couleur de fond pour la page active.
Afin d’afficher sur quelle page que nous somme nous allons créer une nouvelle class que nous allons nommer activer et nous allons dire que la couleur de fond est en vert ou bleu ou rouge.

Cette classe nous allons la placer dans le List item de la page ou on se trouve comme suite.

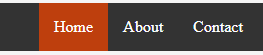
Voila notre page active est en rouge.

Fixer le menu
Nous allons terminer cette partie en fixant la barre de navigation au sommet de notre page et quand nous allons scroller en bas hé ben il nous suivra.
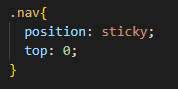
Cela nous allons le faire dans notre div nav comme suite

Fini notre barre de navigation est fini super. Ho oui cela s’applique aussi pour vos autres pages !
Il faut retenir que si vous voulez créer une navigation il vous faut un tag et une liste et rien d’autre. Voilà pour cette partie dans la prochaine partie nous allons voir comment créer un tableau avec du html et du css.










Merci beaucoup pour ce tuto; j’ai passé la journée à chercher la solution à mon problème, j’ai lu des dizaines d’articles sur les tableaux HTML, tous très bon; mais c’est ici que j’ai trouvé la réponse. Simple mais complet, avec les exemples de code.
BONJOUR, J’AIMERAI SAVOIR COMMENT CRÉE UN TABLEAU POUR CALCULER OU EVALUER LEUR PERFORMANCE DE PRODUCTION. j’AI 15 EMPLOYÉS, j’AI BESOIN TON AIDE.