Bienvenue sur cette nouvelle série de débuter avec html et Css ou nous allons voir ensemble comment créer un site statique grâce à html et Css. Dans cette première partie nous allons donc voir comment est composer une page web et puis nous allons commencer à créer notre première page.
Un éditeur de texte.
Avant de commencer nous aurons besoin d’un éditeur de texte alors je vous invite à choisir un n’importe le quelle fera l’affaire pour ma part je vais utiliser Visual studio code qui est gratuit et plutôt pratique à utiliser. Il y’en ai plein d’autre come Bracket, Notepad++, webstorm, etc.
Mais si vous allez utiliser Visual studio code je vous invite aussi à installer le plugin live server qui vous permettra de voir en live les changements que vous faite.
Composition d’une page web.
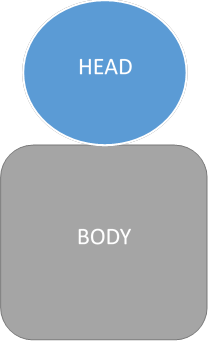
Alors une page web est composée de deux parties importantes notamment le Head et le body.

Le Head de notre site comportera toutes les informations de notre page web qui ne seront pas visible par l’utilisateur allé du moins c’est une partie qui ne sera pas visible directement sur la page web.
Et donc nous plaçons les mots clé dans le header, les paramètres de la page web comme le charset, le titre de notre page, le lien des documents externe qui interagissent avec notre page web comme les pages de style CSS ou les pages de scripte du type JavaScript.
Puis nous avons le Body de notre page web qui vas nous permettre d’afficher les informations que nous voulons partager au visiteur de la page web. C’est là que nous allons concevoir toute notre structure de notre page.
Création de notre page web
Il est temps de créer notre première page web pour cela vais vous demander de créer un dossier pour votre projet et puis vous aller créer un fichier qui se nommera index.html. Cette page index.html sera la première page d’accueil, si votre page était placer sur un serveur et que vous naviguer vers votre nom de domaine cette page sera la première qui s’affichera.
Sur cette page nous allons indiquer qu’il s’agit d’une page html en plaçant la balaise <html></html>. Tout le contenue de notre document html se trouvera entre cette balise.

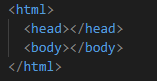
Mais comme préciser plus haut nous allons créer une structure et donc composer notre page en deux partie un Head et un body pour cela nous allons placer deux nouvelles balises entre notre balise html qui sera

Et voila notre structure principale est terminer
Ajouter un titre à notre site
Nous avons notre structure il est temps de créer notre site et pour cela nous allons commencer par lui donner un titre de page qui s’affichera en haut dans l’onglet de la page web.
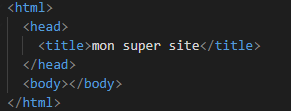
Pour donner un titre à notre page il suffit de placer un titre entre les balises titre qui doivent se trouver dans la partie Head.

Désormais notre page se nomme mon super site et c’est tout ce que nous allons faire dans le Head pour le moment il est temp d’afficher quelque chose sur notre page.
Les entêtes
Comme chaque page il nous faut un titre de page qui pour faire simple nous allons placer dans notre body un titre qui sera Mon Super Site comme suite

Et par magie quand on lance notre page web notre texte apparais mais cela ne ressemble pas vraiment à un titre, pour résoudre ce problème on peut utiliser les entêtes comme dans un document de traitement de texte comme Word en placent notre texte entre les balises h1 qui veut dire qu’il s’agit d’un header le plus haut

Désormais notre titre ressemble bien à un titre et comme vous l’avez surement deviné on peut placer plusieurs types d’entête comme le h1 -> h6. Nous allons placer un autre entête pour le nom de notre article.

Et cela nous allons le faire tout au long de notre page web c’est-à-dire utiliser des balises pour structurer nos textes.
Les attribues de balise
Mais ce n’est pas tout on peut aussi ajouter des attribues aux balises comme leurs donner un style afin de changer la couleur du texte par exemple.
Pour cela nous allons indiquer à notre balise que nous voulons changer la couleur en bleu grâce à l’attribue style comme suite.

Il y a plein d’autre possibilité de style comme par exemple placer l’entête h1 au milieu de notre page

Les paragraphes
Nous allons ajouter du contenue à notre article en ajoutent un morceau de texte a la balise <p>

Ici aussi grâce a notre balise p nous pouvons si on le souhaite changer la couleur, la taille, etc.
Ajouter une image
Nous allons ajouter désormais une image à notre site pour cela nous allons devoir placer l’image dans notre dossier du projet.
Quand cela est fait nous allons dire à notre page web qu’il faut placer l’image entre le paragraphe et le titre de l’article ave la balise img qui demande une attribue src qui veut simplement dire la source de l’image.
Ici c’est un peut spéciale car il n’y a pas de balise fermente car nous ne voulons pas ajouter quelque chose en plus que d’afficher l’image. Mais nous avons un petit problème c’est que l’image est plus petite que notre page et si on réduit la taille de notre page alors l’image est plus grande que notre page et nous avons un bare en dessous.
Pour éviter cela nous allons devoir changer l’attribue style de notre image en disant qu’il doit prendre la largeur au total.

Le pied de page
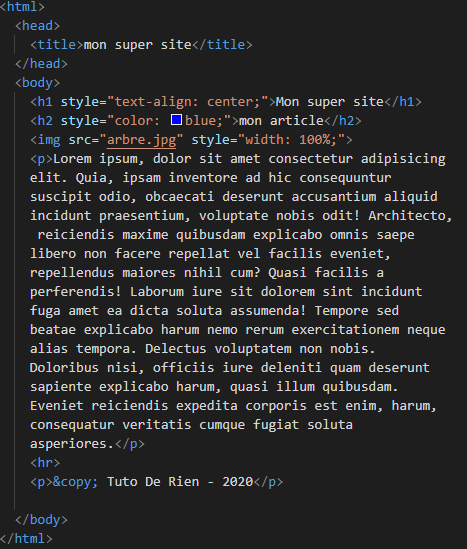
Et comme chaque page web contient un pied de page nous allons faire de même en placent un signe de copyright et le nom de notre site, nous allons utiliser un paragraphe pour faire cela et nous allons séparer notre article et notre pied de page par une ligne continue que nous pouvons générer avec la balise hr

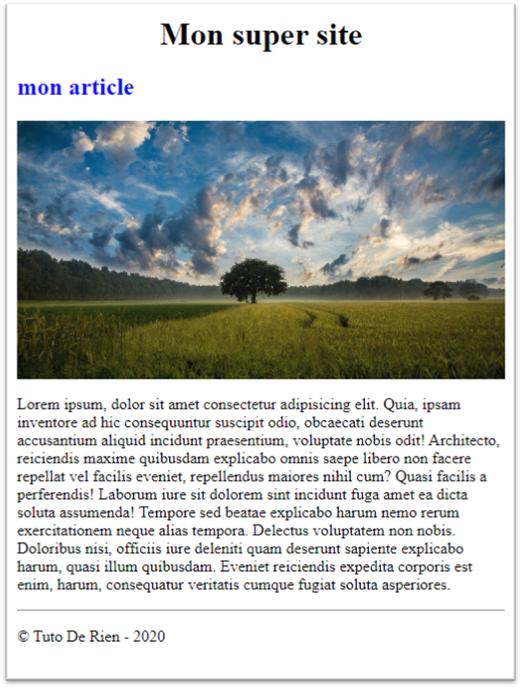
Voici le résultat que nous avons créer

Alors comme vous avez pu le voir avec quelque balise nous pouvons créer un site très facilement mais pour le moment nous n’avons que toucher les bases car dans la prochaine partie nous allons voir comment encore mieux structurer notre page web et surtout comment séparé nos styles avec du CSS.










Merci beaucoup pour ce tuto; j’ai passé la journée à chercher la solution à mon problème, j’ai lu des dizaines d’articles sur les tableaux HTML, tous très bon; mais c’est ici que j’ai trouvé la réponse. Simple mais complet, avec les exemples de code.
BONJOUR, J’AIMERAI SAVOIR COMMENT CRÉE UN TABLEAU POUR CALCULER OU EVALUER LEUR PERFORMANCE DE PRODUCTION. j’AI 15 EMPLOYÉS, j’AI BESOIN TON AIDE.