Dans cette partie de javascript nous allons voir comment créer un array ou autrement dit un tableau dans javascript. Et cela nous allons le faire en créant une liste qui contiens des noms.
Mise en place du HTML
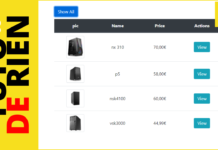
Comme toujours nous allons créer une page html qui contiens nos éléments et puis nous allons automatiser le tous avec JavaScript. Donc en gros notre page contient un div avec un input et un bouton afin que l’utilisateur puisse ajouter des noms à la liste.
Puis nous avons notre liste qui contient tous les noms introduits. Bien sûr pour le moment cela ne fonctionne pas.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=s, initial-scale=1.0">
<!-- implment bootstrap to the project -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Name List</title>
</head>
<body>
<!-- Container -->
<div class="container mt-5 p-5 bg-dark">
<!-- the header with the logo name -->
<h1 class="text-light text-center mb-5">Tuto <span class="text-danger font-weight-bold">De</span> Rien</h1>
<!-- the group that contains the label, input field and button -->
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Name that will be listed :</span>
</div>
<input type="text" class="form-control" id="userInput" aria-label="Recipient's username"
aria-describedby="basic-addon2">
<div class="input-group-append">
<button class="btn btn-success" type="button" onClick="addUserInfo()">Add</button>
</div>
</div>
<!-- the list header -->
<h2 class="text-light mt-4">Name List</h2>
<!-- the div that will contains all the list elements -->
<div id="display">
<li class="list-group-item m-1">
<p class="display-4">Daniel
<span class="float-right"><button value="1" onClick="removeName(this)" class="btn btn-danger">X</button></span></p>
</li>
<li class="list-group-item m-1">
<p class="display-4">Bob<span class="float-right"><button value="2" onClick="removeName(this)" class="btn btn-danger">X</button></span></p>
</li>
<li class="list-group-item m-1">
<p class="display-4">Mia<span class="float-right"><button value="3" onClick="removeName(this)" class="btn btn-danger">X</button></span></p>
</li>
<li class="list-group-item m-1">
<p class="display-4">Kia<span class="float-right"><button value="4" onClick="removeName(this)" class="btn btn-danger">X</button></span></p>
</li>
</div>
</div>
</div>
<!-- the javascript call -->
<script src="code.js"></script>
</body>
</html>
Création du tableau : array
Alors une array ou tableau c’est quoi ? hé ben c’est une variable qui va placer des valeurs dans un emplacement. Cela veut dire que si nous avons un tableau et que nous voulons stocker 5 lettres dans notre tableau nous allons dire que dans l’emplacement 0 de notre tableau nous ajouton la lettre « a » dans l’emplacement 1 la lettre « b » et ainsi de suite
Et donc pour créer un tableau nous allons créer une variable et lui ajouter un tableau comme suite.
//variable that will contains all the words
let words = [];
C’est aussi simple que ça et donc si je veux placer le nom « daniel » dans cette variable je fais words [0] = « daniel » ;
Bien sûr il n’est pas pratique de devoir afficher à chaque fois l’emplacement ou nous voulons placer nos noms c’est pourquoi nous avons deux solutions. La première consiste à compter le nombre d’élément déjà présent dans notre tableau et puis placer le prochain nom a l’emplacement suivante comme suite.
let words = [];
words[0]="daniel";
if(words.length==0){
words[0]="first name";
}else{
words[words.length] = "new name";
}
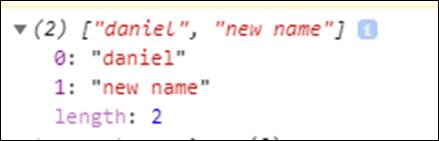
console.log(words);

Comme vous pouvez le voir c’est beaucoup de code pour rien car il y a une seconde méthode qui permet de faire cela avec une seule fonction d’array.
let words = [];
words.push("daniel");
words.push("new name");
console.log(words);
Plus simple et plus propre non ? Et c’est la même technique que nous allons utiliser pour récupère les informations de l’utilisateur et les placer dans notre tableau.
//function that will get the user input and store it in the words variable
function addUserInfo(){
let userAdd = document.getElementById('userInput').value;
//check if the input field is empty then do nothing
if(userAdd!=''){
words.push(userAdd);
showUserInfo();
}
}
Afficher les données de note tableau.
Il est temps d’afficher les données stocker dans notre tableau pour cela nous allons créer un élément de liste ou nous allons afficher le nom et aussi créer le bouton de suppression en lui donnant l’index du tableau.
Alors ici aussi nous avons deux options et ces deux options implique d’utiliser un bouclier notamment la boucle for. Dans la première option nous allons faire une boucle tant que la valeur du for est plus petite que la taille du tableau.
//function that will show the values contained in the word variable
function showUserInfo(){
let showInfo= "";
for(let i = 0;i<words.length;i++){
showInfo += `
<li class="list-group-item m-1">
<p class="display-4">${words[i]}<span class="float-right"><button value="${i}" onClick="removeName(this)" class="btn btn-danger">X</button></span></p>
</li>
`;
};
document.getElementById("display").innerHTML=showInfo;
document.getElementById('userInput').value = null;
}
Dans la seconde version nous allons utiliser la boucle forEach et qui est la plus approprier pour le tableau et ici nous allons itérer dans notre tableau et utiliser les fonctions fléchées qui est une fonction qui contient notre tableau ainsi que l’index de notre élément.
function showUserInfo(){
let showInfo='';
let counter = 0;
words.forEach(word =>
showInfo += `
<li class="list-group-item m-1">
<p class="display-4">${word}<span class="float-right"><button value="${counter++}" onClick="removeName(this)" class="btn btn-danger">X</button></span></p>
</li>
`
);
document.getElementById("display").innerHTML=showInfo;
document.getElementById('userInput').value = null;
}
Supprimer un élément du tableau
Pour finir nous allons supprimer et vous allez voire c’est plutôt simple car nous allons utiliser une autre fonction des array qui consiste a retiré des éléments du tableau en indiquant l’index de départ à supprimer et puis d’indiquer combien de d’élément qu’il faut supprimer dans notre exemple c’set 1 élément.
//function that get the delete button value to delete the array index.
function removeName(e){
words.splice(parseInt(e.value),1);
showUserInfo();
}
Conclusion
Voilà nous avons vue comment fonctionnent les tableaux dans javascript en créant un array puis en ajoutant des éléments à notre tableau avec la fonction push, puis nous avons vue comment parcourir notre tableau avec une boucle forEach et puis pour finir nous avons supprimer des éléments avec la fonction d’array slice.
J’espère que cela vous à plus car désormais nous allons pouvoir faire pas mal de chose avec JavaScript dans une prochaine partie nous allons voir comment créer un objet dans javascript. D’ici là je vous souhaite bonne amusement et à la prochaine.













très bon tuto merci tout est clair !
merci enormement Monsieur Daniel pour les videos et surout votre propre site qui ma aider pour mieux
comprendre le fonctionnements de javascript puisque je suis un debutan
merci encore une fois YOU ARE THE BEST TEACHER