Dans cette partie de JavaScript nous allons créer ensemble un simulateur de crédit hypothécaire grâce ou nous allons utiliser divers fonction tell que les Math et les Dates.
Mise en place
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Boucle</title>
</head>
<body>
<div class="container">
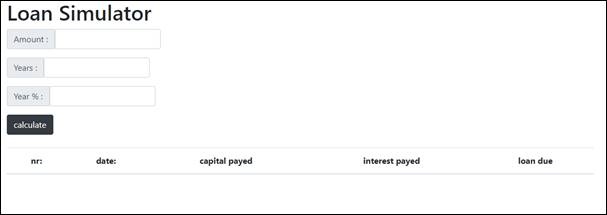
<H1>Loan Simulator</H1>
<div id="input">
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">Amount :</div>
<input type="number" class="form-control" id="amountInput">
</div>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">Years :</div>
<input type="number" class="form-control" id="monthInput">
</div>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">Year % :</div>
<input type="number" class="form-control" id="intrestInput">
</div>
</div>
<button class="btn btn-dark" onclick="getUserInfo()">calculate</button>
</div>
<div id="overview" class="mt-4">
</div>
<div id="payementList">
<table class="table mt-3 text-center">
<thead>
<tr>
<th>nr:</th>
<th>date:</th>
<th>capital paid</th>
<th>interest paid</th>
<th>loan due</th>
</tr>
</thead>
<tbody id="details">
</tbody>
</table>
</div>
</div>
<script src="code.js"></script>
</body>
</html>

Récupérer les informations d’utilisateur
Afin de récupérer les informations de l’utilisateur nous allons devoir indiquer des variables qui vont contenir ces informations.
Puis avec la fonction getUserInfo que nous allons aussi placer dans le bouton nous allons récupérer les informations de l’utilisateur. Le montant nous allons le stocker dans la variable amount ainsi que dans la variable capitale qui va nous permettre de suivre le reste à payer.

Pour le mois nous allons récupérer le nombre d’année indiquer par l’utilisateur et le multiplier par 12. Le YearPrecentage va contenir le taux annuel indiquer par l’utilisateur.
let amount = 0;
let months = 0;
let yearPercentage = 0;
let capital = 0;
let monthlyIntrestRate = 0;
let monthlyIntrest = 0;
let monthlyCapital = 0;
let monthlyPayement = 0;
function getUserInfo() {
amount = parseFloat(document.getElementById('amountInput').value);
capital = amount;
months = parseFloat(document.getElementById('monthInput').value)*12;
yearPercentage = parseFloat(document.getElementById('intrestInput').value);
calculateMonthlyPayement();
}
Calculer la mensualité
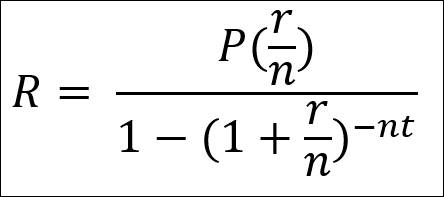
Désormais que nous avons les informations de l’utilisateur nous allons calculer le montant mensuelle. Alors la formule que j’ai trouver sur le net pour le calcule mensuelle est comme suite.

Ou R = monthlyPayements
Ou P = amount
Ou r/n = monthlyInterestRate
Ou nt = months
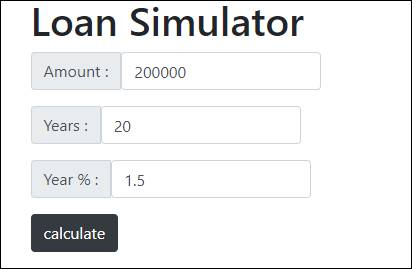
Se qui se traduit pour nous comme suite avec un montant de 200 000 sur une période de 20 ans et un taux annuel de 1.5%
(200 000 x 0.00125) / (1-(1+0.00125)-240 = 250 / 0.25904297 = 965.09
Maintenant que nous savons cela on peut le coder
function calculateMonthlyPayement() {
monthlyIntrestRate = yearPercentage / 1200;
monthlyPayement = ((amount * monthlyIntrestRate) / (1 - (Math.pow((1 + monthlyIntrestRate), months * -1))));
showOverview();
getDetails();
}
Il ne faut pas oublier de faire appel à cette méthode à la fin du getUserDetails
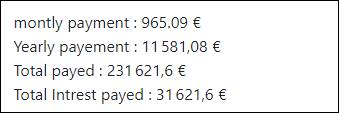
Afficher le résultat du calcule.
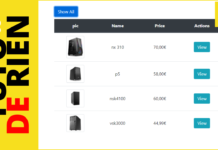
Nous allons prendre le résultat du calcule et l’afficher à l’écran avec quelque information supplémentaire comme le payement annuelle, le payement total ainsi que le total d’intérêt payé.
function showOverview() {
document.getElementById('overview').innerHTML = `
<p class="m-0">montly payment : ${monthlyPayement.toLocaleString('fr',{minimumFractionDigits: 2,maximumFractionDigits: 2})} €</p>
<p class="m-0">Yearly payement : ${(monthlyPayement * 12).toLocaleString('fr',{minimumFractionDigits: 2,maximumFractionDigits: 2})} €</p>
<p class="m-0">Total paid : ${(monthlyPayement * months).toLocaleString('fr',{minimumFractionDigits: 2,maximumFractionDigits: 2})} €</p>
<p class="m-0">Total Intrest paid : ${((monthlyPayement * months) - amount).toLocaleString('fr',{minimumFractionDigits: 2,maximumFractionDigits: 2})} €</p>
`;
}

Afficher les détails du payement par mois
Ici nous allons utiliser une variable qui se nomme counter qui va nous permettre de contrôler combien de boucle nous allons faire et nous allons continuer à faire notre boucle tant que le counteur est plus petit que le nombre de mensualité c’est-à-dire la variable month.
Dans notre boucle nous allons afficher les informations dans notre tableau donc chaque ligne aura l’information nécessaire
function getDetails() {
let information = "";
let counter = 1
while (counter <= months) {
let payementdate = new Date;
payementdate.setMonth(payementdate.getMonth() + (counter));
let month = payementdate.getMonth()+1;
let year = payementdate.getFullYear();
let displayDate = '';
if(month <10){
displayDate = `01/0${month}/${year}`;
}else{
displayDate = `01/${month}/${year}`;
}
monthlyIntrest =(capital * monthlyIntrestRate);
capital -= (monthlyPayement - monthlyIntrest);
information += `
<tr>
<td>${counter++}</td>
<td>${displayDate}</td>
<td>${(monthlyPayement - monthlyIntrest).toLocaleString('fr',{minimumFractionDigits: 2,maximumFractionDigits: 2})} €</td>
<td>${monthlyIntrest.toLocaleString('fr',{minimumFractionDigits: 2,maximumFractionDigits: 2})} €</td>
<td>${capital.toLocaleString('be',{minimumFractionDigits: 2,maximumFractionDigits: 2})} €</td>
</tr>
`;
}
document.getElementById('details').innerHTML = information;
}
Et donc voila nous avons notre calculateur de crédit hypothécaire ainsi que le détail. Alors bien sûr il y a des possibilités ajouter des éléments visuels qui afficher les informations. On pourrait aussi par exemple créer un tableau qui affiche le montant d’intérêt payé par année si jamais on peut déduire les intérêts fiscalement cela peut servir.
J’espère que se calculateur vous a plus et on se retrouve dans une prochaine partie.













Salut aidez moi 🙏🙏. Moi j’ai repris mais on me dit que ma fonction getUserInfo () n’est pas définie
Salut qlqn peut m’aider svp ?
Moi j’ai repris ceci mais le programme me dit que ma fonction getUserInfo() n’est pas définie 🙆🏻♀️
Salut qlqn peut m’aider svp ?
Moi j’ai repris ceci mais le programme me dit que ma fonction getUserInfo() n’est pas définie 🙆🏻♀️
mercii beaucoup vous me sauvé la vie