Dans cette partie de javascript nous allons voir comment créer une liste de produit grâce aux objets qui contiennent les informations et une boucle forEach afin d’afficher le tout.
Le code HTML
Notre page html est plutôt simple car elle est composée d’un logo, un bouton qui va demande d’afficher la liste de produit, un tableau qui contiendra nos produits et pour finir un footer.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- BOOTSTRAP -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Objects</title>
</head>
<body class="bg-light">
<div class="container bg-white p-5 mt-5">
<!-- Logo -->
<div>
<img src="img/logo.png" class="img-fluid">
</div>
<!-- Button to call the praducts -->
<button class="btn btn-primary mt-2 mb-2" onclick='populateTableList()'>Show All</button>
<!-- Table -->
<table class="table table-image">
<thead class="thead-dark">
<tr class="text-center">
<th>pic</th>
<th>Name</th>
<th>Price</th>
<th>Actions</th>
</tr>
</thead>
<!-- Table body with the list of products -->
<tbody id="productList">
</tbody>
</table>
</div>
<!-- Footer -->
<footer class="container fixed-bottom bg-dark text-light">
<div class=" text-center py-3">© 2020 Copyright:
<a href="https://www.tutoderien.com"> www.tutoDerien.com</a>
</div>
</footer>
<!-- Code javaScript -->
<script src="code.js"></script>
</body>
</html>
Création de l’objet produit
Un objet est une sorte de plan qui représente à quoi ressemble l’objet c’est-à-dire que nous allons définir des variable pour notre objet afin de relier des données a un objet et on peux aussi ajouter des méthodes.
Pour créer un objet nous allons créer une fonction avec le nom que nous voulons donner a notre plan d’objet. Nous allons aussi lui donner des arguments qui serons placer dans des variables qui sont lier à l’objet. Cela on le fait avec this.nomVariable = argument
function Product(pic,name,price){
this.pic = pic;
this.name = name;
this.price =price;
}
Instancier un objet
Alors désormais que nous avons notre plan d’objet nous allons créer un objet en créant une instance de notre objet avec le mot new puis nous allons placer nos argument dans cette nouvelle instance.
const nx310 = new Product("img/nx310.png",'nx 310',70);
const p5 = new Product('img/p5.png','p5',58);
const nsk4100 = new Product('img/nsk4100.jpg','nsk4100',60);
const vsk3000 = new Product('img/vsk3000elite.jpg','vsk3000',44.99)
Ici nous avons créer 4 instance de l’objet Product ou nous avons créer 4 produit et chaque produit à ces propres données. Mais vue que nous allons devoir ittérer sur chaque objet nous allons les placer dans une array.
let products = [];
const nx310 = new Product("img/nx310.png",'nx 310',70);
const p5 = new Product('img/p5.png','p5',58);
const nsk4100 = new Product('img/nsk4100.jpg','nsk4100',60);
const vsk3000 = new Product('img/vsk3000elite.jpg','vsk3000',44.99)
products.push(nx310,p5,nsk4100,vsk3000);
Afficher nos produit sur la page HTML
Pour finir nous allons afficher nos produit sur la page et cela nous allons le faire avec un boucle forEach qui va parcourir chaque objet qui se trouve dans notre array et nous allons récuperer la données voulue de notre objet en indiquant quelle variable nous voulons avec un point
products.forEach(prod=>
listOfProducts += `
<tr class="text-center">
<td><img src=${prod.pic} class="img-fluid img-thumbnail w-50"></td>
<td class="w-25 align-middle">${prod.name}</td>
<td class="w-25 align-middle">${prod.price}€</td>
<td class="w-25 align-middle"><button class="btn btn-info">View</button></td>
</tr>
`
)
document.getElementById('productList').innerHTML = listOfProducts;
}
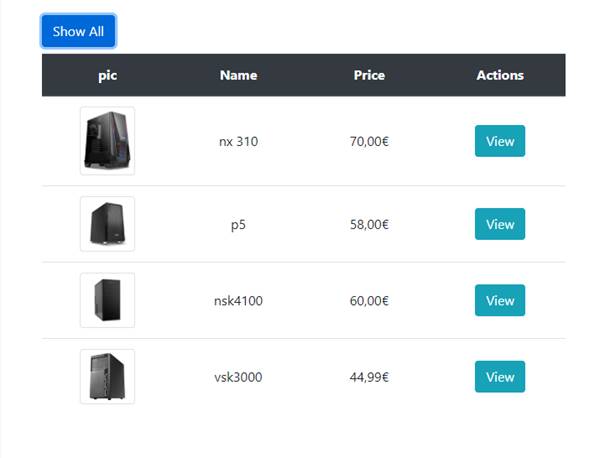
cela nous donne le résutlat suivant

Conclusion
Et voila désormais vous savez comment créer un objet dans javascript et vous allez voir que sont utilisation est très pratique et que vous n’allez pas pouvoir vous en passer. je vous invite a jouer avec les objets dans javascript sur ceux on se retrouve dans une prochaine partie.













J’ai aussi besoin d’une boutique structurée sur trois plans par exemple, le sport,la musique,le cinéma et chaque ligne doit avoir sa liste de produits prope à elle
J’aime le tutoriel mais j’aimerais aussi avoir un tutoriel qui permet à un client de mettre sa marchandise en vente dans mon application