Quand on souhaite créer un tableau de bord il est souvent plus agréable de présenter les données avec une icône au lieu d’un bout de texte. Ce qui rend les données plus visuelles, d’un coup d’œil on peut voir de quoi il s’agit et donc dans se cours nous allons voir comment réaliser ces deux types de graphique affin de les utiliser dans un tableau de bord d’une gestion de budget mensuelle.
Création de la base de données
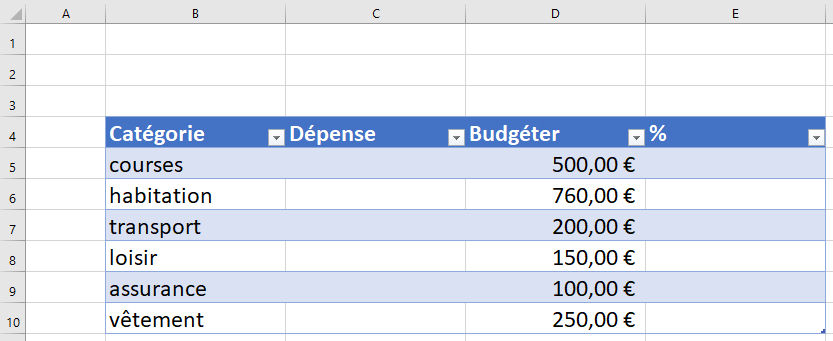
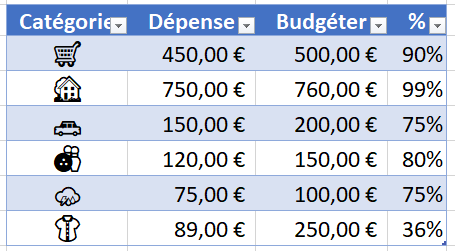
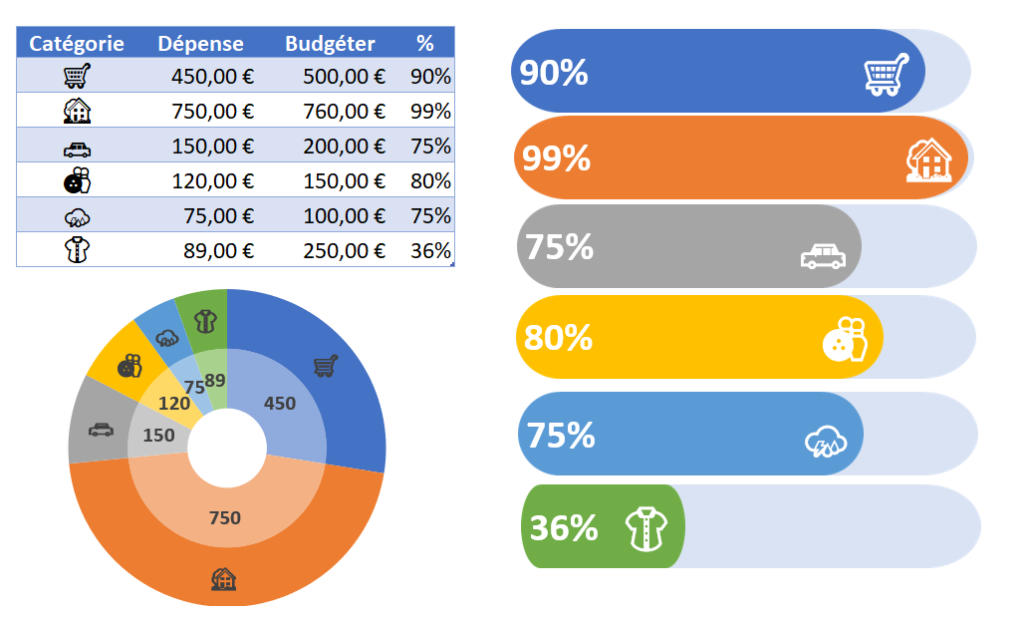
Nous allons commencer par créer notre base de données et luis attribuer des catégories et le montant budgéter pour.

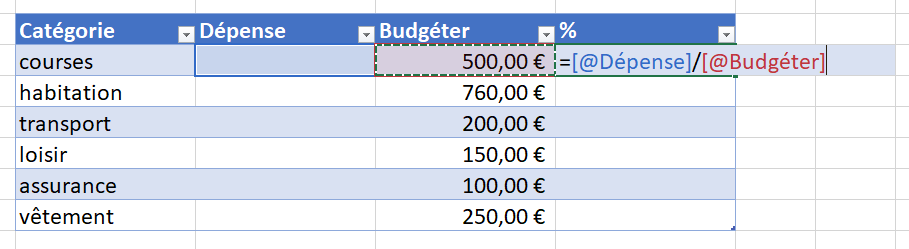
Pour le % nous allons placer la formule suivante afin de calculer combine de % du budget avons-nous dépenser.

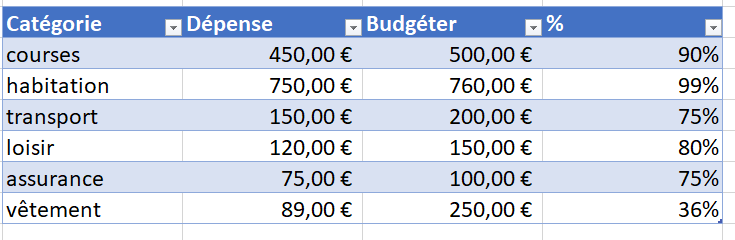
Quand c’est fais il faudra changer le format en % et faire appliquer cette formule pur l’ensemble de la colonne du tableau. Désormais nous allons placer des dépenses et si tout c’est bien passer le pourcentage de notre budget devrais monter.

Remplacer les catégories par des icones.
Nous allons désormais changer nos texte de catégorie par des icones qui corresponde à leur description. Pour cela nous allons nous placer sur la première catégorie puis aller dans Insertion à Symbole.

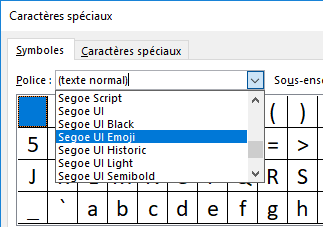
Dans la fenêtre qui apparias nous devons changer la police de symboles en Segoe UI Emoji

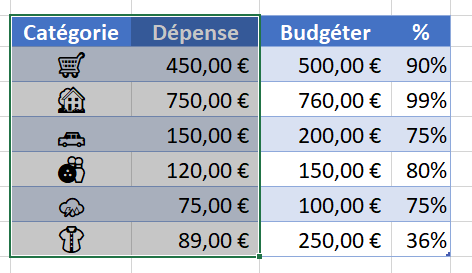
Qui nous donne accès au symbole de type Emoji ou nous allons pouvoir sélectionner ce qui qui correspond à nos catégorie. Il vous suffit de de cliquer sur insertion et d’effacer le texte qui se trouve devant votre symbole.

Désormais que nous avons notre base de données qui est configuré avec des icones nous allons construire nos graphiques.
Création du graphique des dépenses.
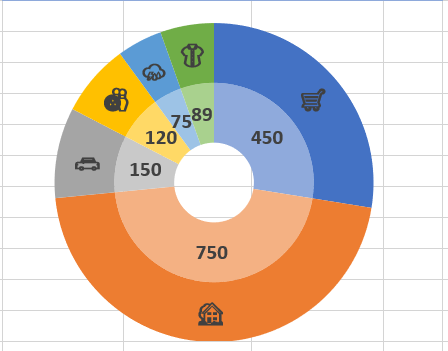
Alors le premier graphique que nous allons crées c’est le graphique du type donuts qui comportera les dépense réaliser et qui affichera dans quelle catégorie avons-nous dépenser le plus.
Sélectionner la colonne catégorie et dépense

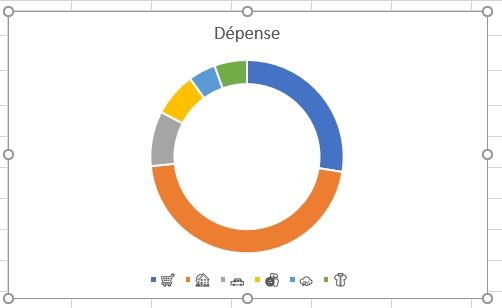
Puis dans insertion graphqiue -à anneau

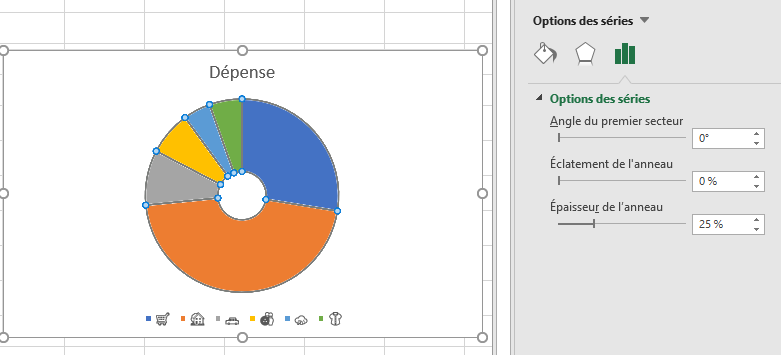
Cette anneau que nous venons de créer nous allons devoir faire quelque modification comme changer la largeur du graphique. Pour cela cliquer sur l’anneau puis dans la mise en forme dans option de série changer l’épaisseur à 25%

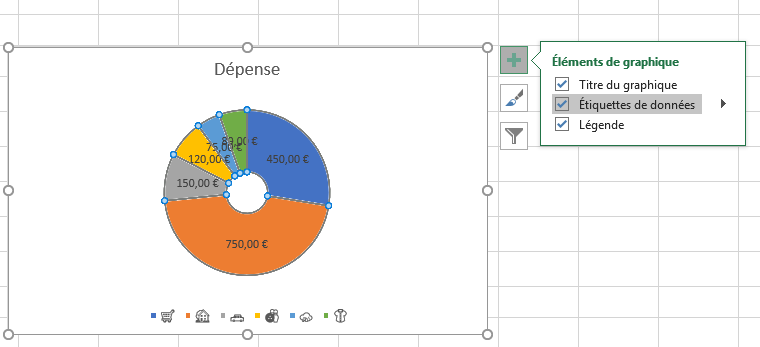
Puis nous allons cliquer sur notre graphique et en haut à droite nous allons faire afficher les étiquettes de données de notre graphique. On peut aussi retiré le titre et la légende

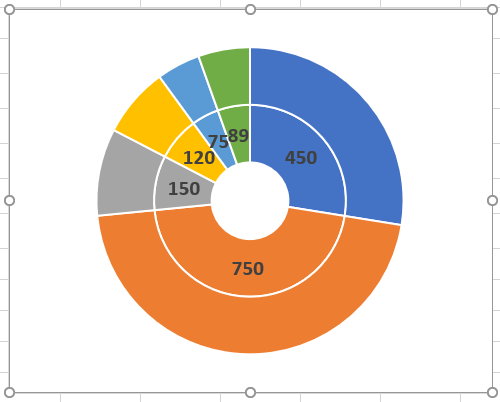
Dès que c’est fait nous allons changer le format de notre étiquette en nombre sans décimal et une grandeur de 16 en gras et agrandissez votre graphique. Une fois que cela est fait nous allons à nouveau sélectionner et copier la colonne catégorie et dépense et la coller dans notre graphique qui vais automatiquement créer un second graphique au-dessus du premier.

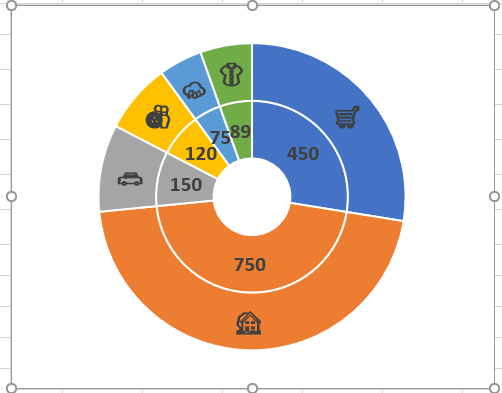
Ici nous allons cliquer sur l’anneau extérieure et ajouter une étiquette. Puis nous allons cliquer sur l’étiquette ajouter et dans la mise en forme nous allons modifier dans option d’étiquette nom de catégorie et retiré la valeur ce qui placera les icone au lieux du texte. Pour finir nous allons agrandir les icones .

Il ne nous reste plus qua le décorer comme on le veut. Moi je vais retiré les bordure et changer la couleur des anneau intérieure pour avoir le résultat suivant.

Création du graphique % budget.
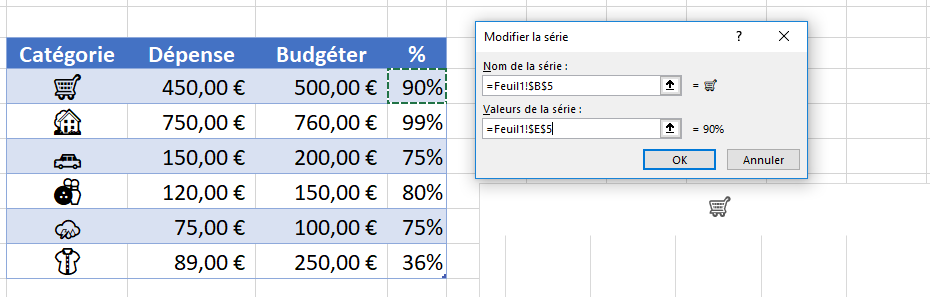
Désormais nous allons créer le graphique qui montre la progression de nos dépenses vis-à-vis de noter budget. Pour cela nous allons insérer un graphique barre groupée. Puis nous allons faire un clique droit sur notre graphique vide pour lui ajouter des données. Nous allons donc créer une nouvelle série qui aura comme nom le nom d’une c’catégorie et dans la valeur son %

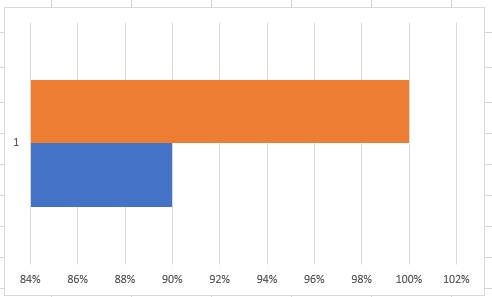
Puis nous allons ajouter une nouvelle série qui comportera comme nom budget et valeur 1 qui devrais donner le résultat suivant.

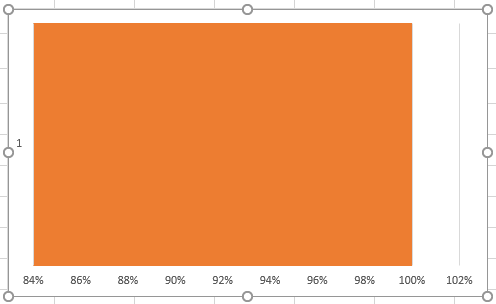
Désormais nous allons cliquer sur une données de notre graphique et dans la mise en forme dans option des séries nous allons changer la superposition de série à 100% et largeur 0% ainsi le graphique prend toute la place.

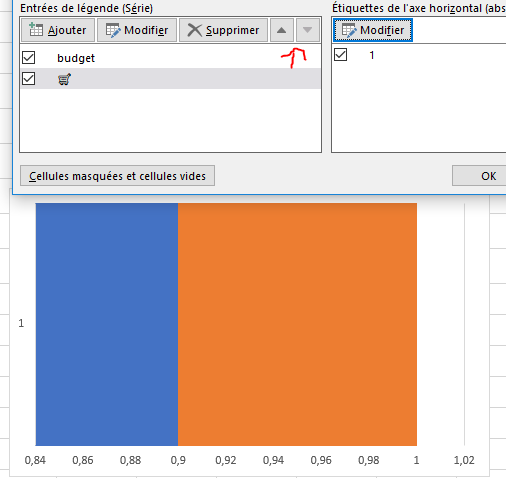
Pour faire apparaitre l’autre graphique qui comporte nos % nous allons dans la source de données de notre graphique et changer la place du budget et de la catégorie

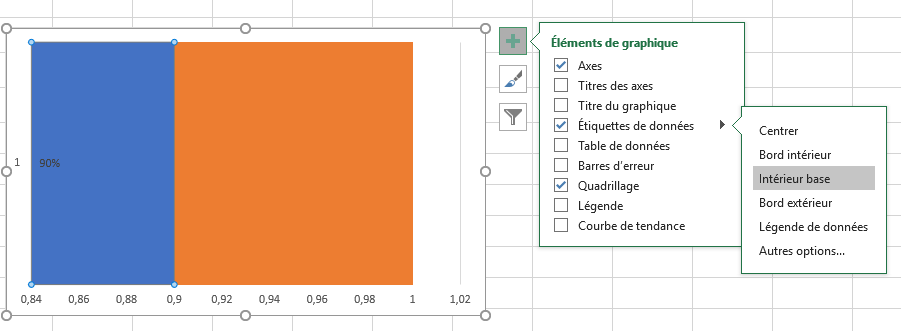
Nous allons cliquer sur le graphique de % (bleu) et ajouter les étiquetées de données, les placer à l’intérieur base, puis changer la couleur en blanc et augmenter la taille. Nous allons aussi décocher axes et quadrillage

Désormais nous allons donne la taille souhaite à notre graphique.

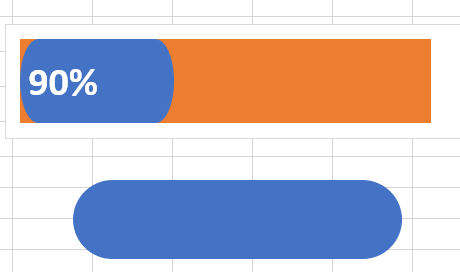
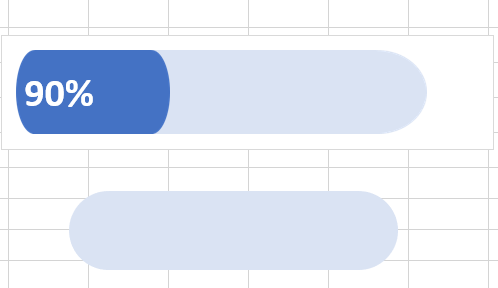
Pour lui donner une forme arrondi nous allons créer un rectangle arrondi et lui donne la couleur de la catégorie essayer d’utiliser la meme couleur que celui du graphique donuts. Quand c’est fais nous allons copier le rectangle arrondi et le coller sur la barre de graphique que nous voulons.

Et nous allons faire la meme chose pour l’orrange sauf que je vais changer la couler en bleu claire se qui donne le résultat suivant

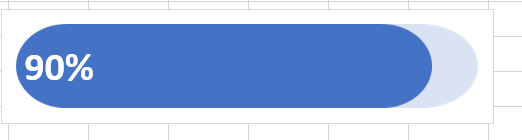
Le problème que nous avons ici c’est nos dépense sont à 90% mais on à pas l’impression d’être à 90% comparé au budget. Nous allons à nouveau ajouter les axes à notre graphique et puis nous allons faire un double clic sur l’axe inférieure. Dans le format de l’axe nous allons dans option axe et changer les valeur pour la limtes à minimum = 0 et max = 1. Quand c’est fais vous pouvez à nouveau masque l’axe.
Voila désormais on à vraiment l’impression d’être à 90%

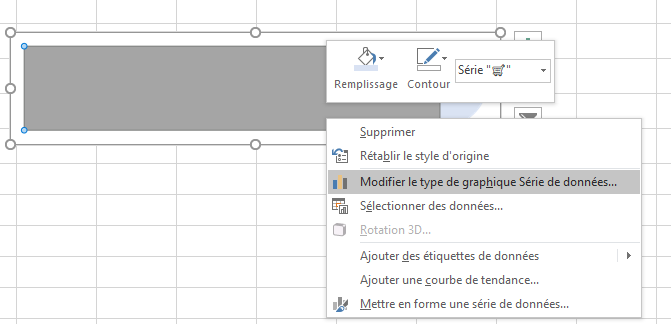
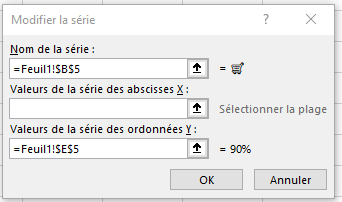
Il nous reste plus qu’une seul chose à faire c’est d’ajouter l’icone pour cela nous allons ajouter une nouvelle série dans notre graphique ou nous allons à nouveau placer l’icone et le %. Puis nous allons faire un clique droit sur notre graphique et sélectionner modifier le type de graphique

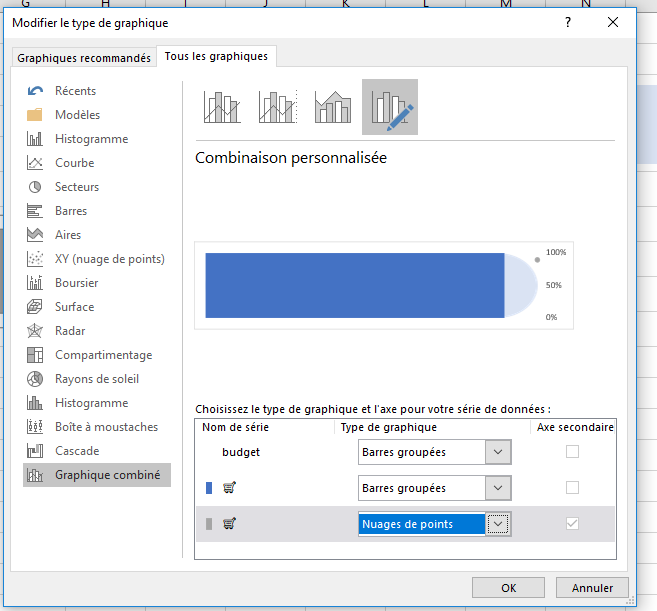
La nous allons changer le dernier graphique en nuages de points

Ici nous allons faire un double clique sur l’axe qui se trouve à droite et dans format de l’axe nous allons fixer la limite max à 1 et min a 0 et masquer l’axe. Puis nous allons ajouter une étiquette qui comportera uniquement l’icône. Pour cela cliquer sur l’étiquette et dans format des étiquettes afficher uniquement le nom de série et rien d’autre. On devrait voir l’icone de notre catégorie apparaitre, placer l’étiquette à gauc

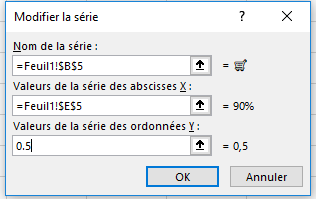
Désormais nous allons retourner sur la modification des données de notre graphique et dans le dernier que nous avons créé nous allons devoir le modifier. Et nous pouvons voir qu’il è désormais un paramètre supplémentaire.

Ici nous allons placer dans X le % et dans y 0,5

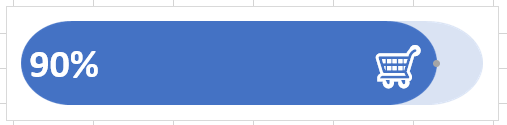
Alors le résultat que nous devons avoir apres avoire changer la couleur de l’icon et sa taille est la suivante

Pour enlever la petite boule grise il suffit d’aller dans la mise en forme de la boule et d’enlever la couleur. Il nous suffit de faire la meme chose pour les autre catégorie afin d’obtenir el résultat suivant.

Viola j’espère que cette méthode vous permet de réaliser de beau tableau de bord qui représente visuellement vos données sans devoir trot lire de texte. Aller on se retrouve dans un prochain cours salut tout le monde.










Bonjour,
Comment faire si la valeur à afficher sur l’histogramme et supérieur à 100%, l’icône ne s’affiche pas?
Existe-t-il une façon de gérer les situations pour lesquelles la valeur à afficher sur l’histogramme est si petit qu’il n’est pas possible de voir ni la valeur, ni l’icône de la catégorie ?