Dans cette vidéo nous allons découvrir ensemble le JavaScript qui est un langage de programmation Script. Avec JavaScript nous allons pouvoir rendre nos pages HTML dynamique en changeant des éléments sans devoir changer de page.
Quel outil pour java script.
Alors pour programmer du java script nous avons besoin d’un seul outil c’est un éditeur de texte et rien d’autre hé oui pas besoin d’installer des logiciels pour que tout fonctionne car le principe du javascript c’est qu’il s’applique du coté client et non coté serveur quoi que JavaScript à tellement évoluer qu’il est aussi d’application au backend avec node.js par exemple. Mais nous nous allons nous concentrer sur la partie client.
Donc si vous n’avez pas d’éditeur de texte je vous conseille d’installer Visual studio code avec l’extension live serveur.
Premier pas sur javascript
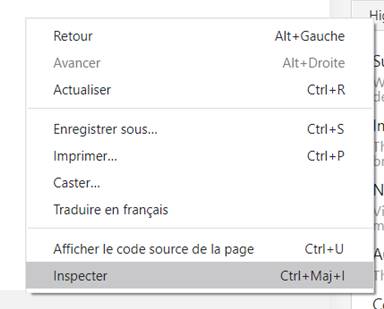
Nous allons commencer à jouer un peut avec javascript mais pas dans notre éditeur de mais dans notre navigateur web, dans cette exemple j’utiliser Chrome comme navigateur et quand on fait un clic droit et qu’on sélectionner

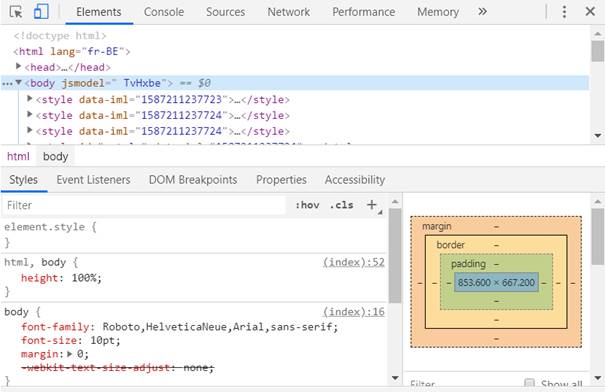
Alors nous avons une fenêtre qui s’affiche qui nous montre les informations de la page web actuelle.

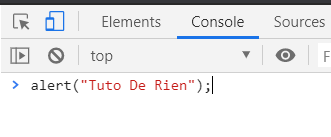
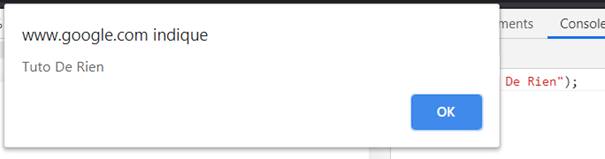
Dans cette fenêtre on peut retrouver l’onglet Console qui nous permet d’écrire du JavaScript. Et donc si on écrit dans la console le scripte suivant Alert («Tuto De Rien ») un message s’affiche en pop-up


Les variables dans JavaScript
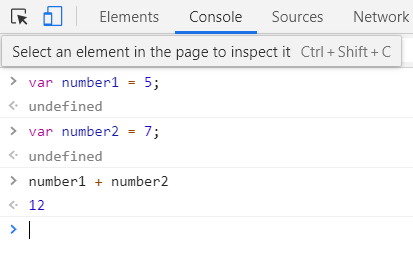
Désormais nous allons voir comment créer une variable et de stocker des nombres dans les variables et puis les faire calculer ensemble.
Pour ceux qui ne savent pas se qu’es une variable. Alors une variable va nous permettre de stocker des données dans la mémoire afin que nous puisions l’utiliser plus tard. Les variables dans JavaScript sont plutôt simples car nous n’allons pas devoir nous prendre la tête à définir quel type de variable et donc nous allons stocker toutes nos variables sous var.
Et donc pour faire un simple petit calcule nous allons faire var number1 = 5 et var number2 =3 puis nous allons additionner ces des valeurs ensemble avec number1 = number2

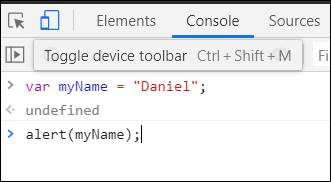
On peut faire la même chose avec le message d’alerte on créer une variable myName ou on place notre nom dedans et puis on créer une alert qui affiche le nom.

Simple non, bien sûr notre code disparait au moment où nous allons rafraichirai la page et donc c’est quelque chose que nous ne voulons pas car nous voulons garder notre code. Donc nous allons créer un Project qui contiendra une page HTML que nous allons nommée index.
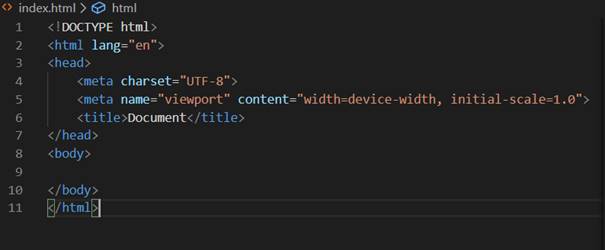
Cette page nous allons la préparé en indiquant les balise de base du html qui sont les suivantes.

Associer javascript avec HTML
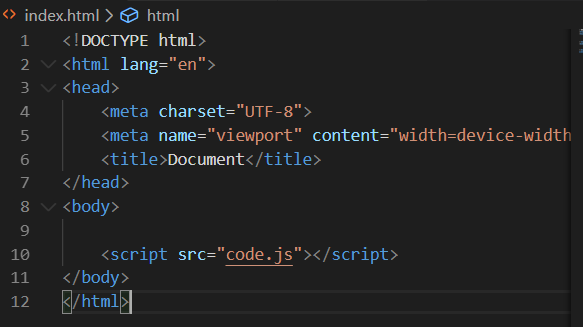
Dorénavant nous créer fichier qui contiendra nos code javascript que nous allons nommer code.js, pour associer le fichier nous allons placer en bas de notre body le script suivant.

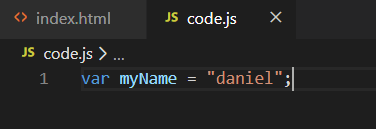
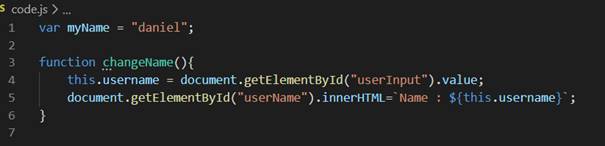
Dans le fichier javascript nous allons créer une variable qui va contenir notre nom avec var myName = « daniel » ;

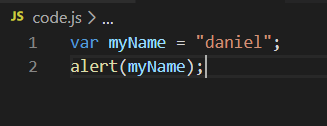
On peut faire la même chose que dans la console et faire affiche le message en alert avec alert(myName) ;

Quand on ouvre le ficher index.html avec live server on a un message d’alert qui s’affiche avec notre nome et a chaque fois qu’on refresh la page elle va s’afficher. C’est bon signe cela veut dire que notre fichier javascript et bien associer à notre page html.
Manipuler le DOM
Une des possibilités de JavaScript c’est qu’il est possible de manipuler le dom ou document Object model. En gros nous allons changer les éléments de notre page html. Mais pour pouvoir faire cela nous allons devoir créer un élément sur notre page html avec un id et puis nous allons le chercher et modifier sa valeur.
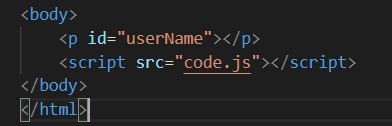
Dans notre index.html nous allons créer un élément paragraphe avec un id que nous allons nommer userName.

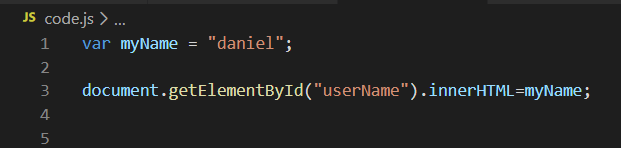
Dans notre fichier JavaScript nous allons rechercher cet élément avec l’id userName est lui ajouter la valeur qui se trouve dans notre variable myName.

Alors ici une petite explication. Nous allons rechercher l’élément userName avec document.getElementByid(« userName ») puis nous allons changer se qui se trouve entre les balise avec innerHTML, pour notre exemple nous allons ajouter le nom.
Les fonctions dans JavaScript
Ok nous avons vue comment combiner javascript a notre page HTML et qu’il est possible de modifier des éléments mais il faut à chaque fois rafraichir la page comment rendre le tout dynamique.
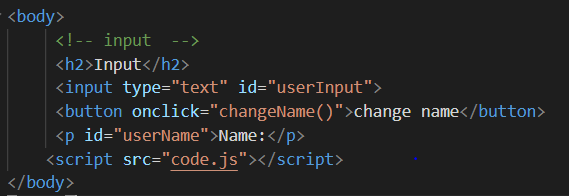
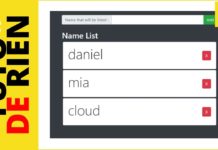
Pour cela nous allons créer une zone de texte dans notre page HTML et un bouton qui va faire appel à une fonction. La fonction va changer le nom automatiquement quand on clique sur le bouton.


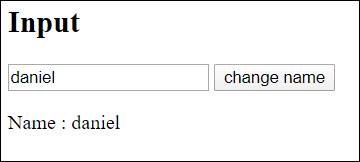
Ce qui donne le résultat suivant.

Voilà grâce aux fonctions nous avons rendu notre page dynamique c’est-à-dire si on change le nom alors la valeur change sans que la page soit rafraichie.
Cette première partie sur JavaScript est terminer et vous pouvez désormais modifier votre page HTML grâce au javascript dans la prochaine partie nous verrons comment fonctionne les conditions dans JavaScript et nous allons donc créer une simple calculatrice













Bonjour Daniel,
Quelle clarté! Avec l’essentiel expliqué simplement, voilà une première approche de javascript qui donne envie de s’y mettre.
Merci beaucoup 🙂