Nous allons voir ensemble comment créer une mise en page de notre site ou un layout grâce au CSS Grid. Ou nous allons avoir notre site et où nous allons placer une grille avec les lignes et des colonnes.

Dans chaque emplacement de notre grille nous allons placer un élément et ainsi concevoir notre layout

Et donc nous allons voir comment cela fonctionne !
Préparation
Avant de comment j’ai placer un style spécial pour le texte qui je ne vais pas détailler ici mais qui n’est pas vraiment important pour cet exemple car elle sert uniquement à visualiser un élément.
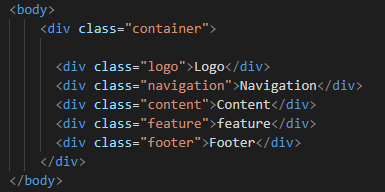
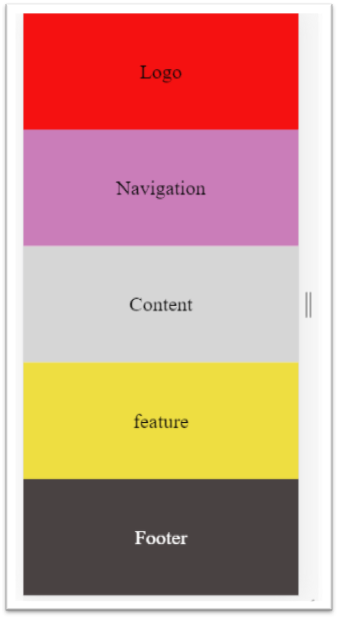
Alors nous allons comment par créer un page html avec les éléments suivant dans le body qui vont représenter notre site

Donc rien de vraiment spéciale un contenaire qui va contenir un logo, une navigation, du contenue, sidebar et un footer.
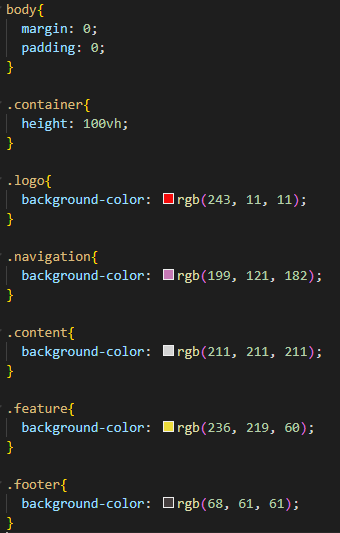
Puis on aura aussi un fichier CSS qui nous allons relier à notre page html avec nos éléments

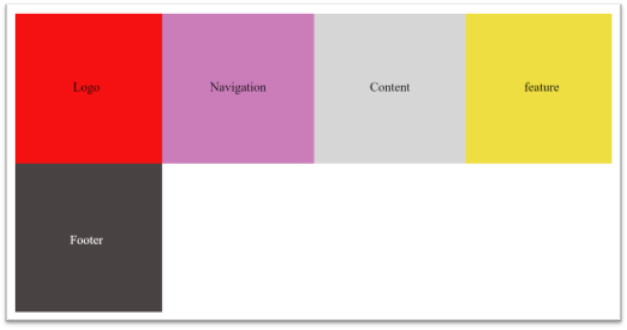
Cela nous donne une belle page avec nos éléments.

Jusque-là rien de spéciale nous avons vue comment créer un site dans débuter avec html et css avec cette méthode ou nous avons donné une taille à chaque élément. Mais nous somme limiter par l’emplacement des éléments car elles s’affichent dans l’ordre quelle se trouve dans le fichier HTML.
Ajouter le Grid
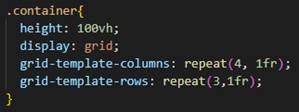
Désormais nous allons ajouter un grillage a notre site pour notre élément container avec le code suivant.

Et là on peut déjà voir quelque chose de spéciale sur notre page web c’est que nos éléments prennent toutes la place sur le site et la hauteur et partager entre chaque élément.

Désormais que cela est fait nous allons définir combien de colonne nous voulons dans notre grille. Cela nous pouvons le faire avec des fraction ou fr qui vont déterminer le nombre de ligne.

Mais il y a une meilleure solution c’est de placer un repeate comme suite.

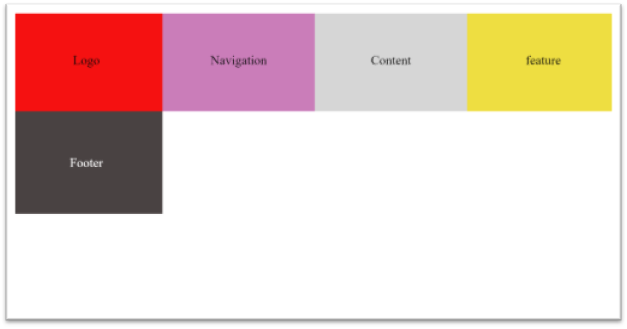
Cela nous donne le résultat suivant désormais.

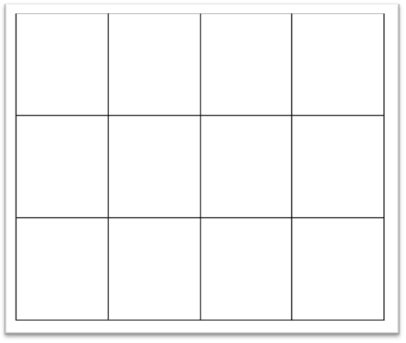
On peut aussi ajouter des lignes de la même façon


Ou nous avons 3 lignes et la dernière est vide car nous n’avons pas 9 éléments. Mais nous allons arranger cela
Placer nos éléments
Pour l’instant un élément est placer dans un emplacement de notre grille mais nous pouvons définir ou notre élément sera placer mais aussi dans plusieurs emplacements.
Mais avant de pouvoir faire cela c’est de gréer un grid Template qui va nous permettre de dessiner notre site avec les noms d’un élément. Il y a d’autre solution mais cela est pour moi la plus facile.
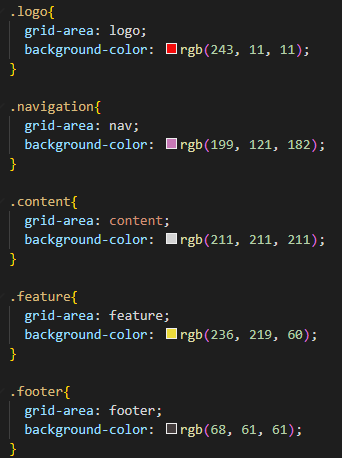
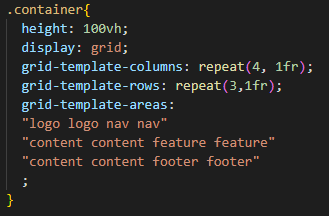
Nous allons commencer par nommer nos éléments dans un grid area comme suite.

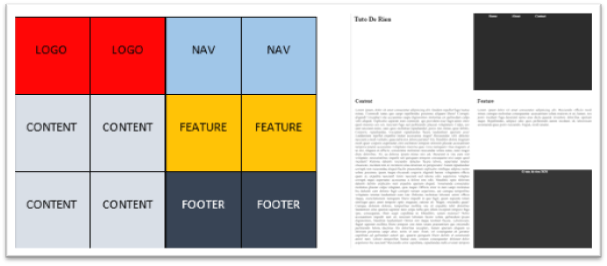
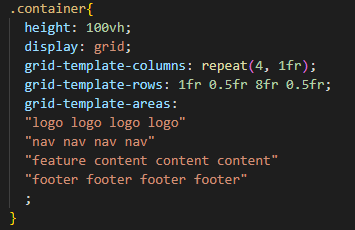
Puis nous allons utiliser ces noms pour dessiner notre layout dans le contenaire avec grid Template areas

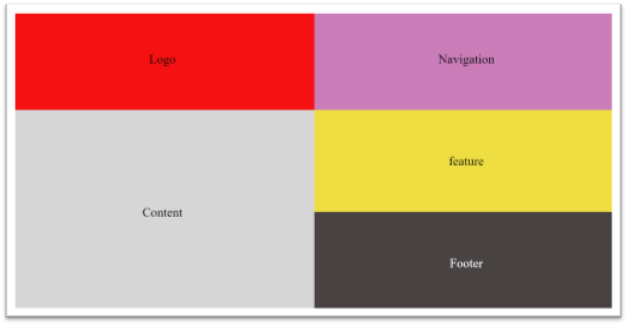
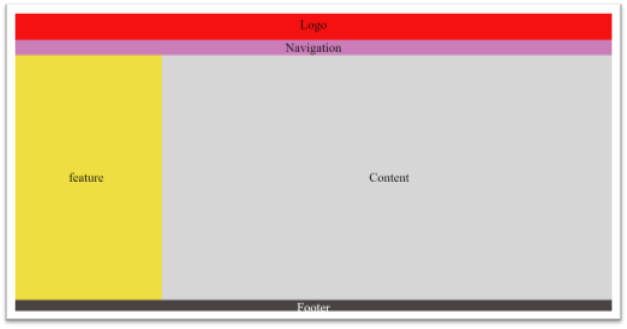
Cella nous donne le résultat suivant.

Exemple de site standard
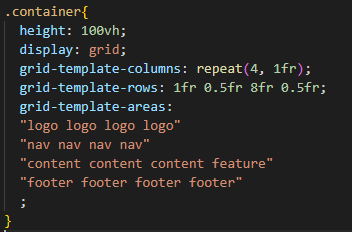
Nous pouvons jouer avec les fractions afin de créer une page web standard. En indiquant dans le nombre de fraction que nous voulons si on placer par exemple 8fr cela va prendre la taille de 8 x 1fr. si on place une fraction de 0.5fr cela sera la moitié de 1fr.

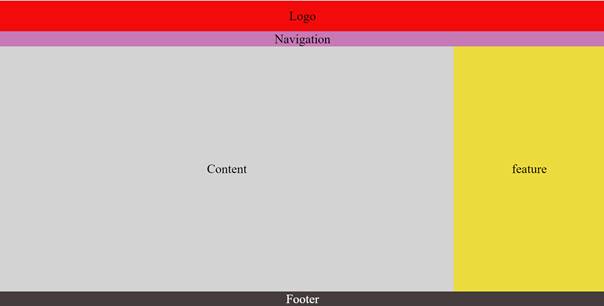
Cette combinaison nous donne le résultat suivant.

Si on souhaite avec les feature à gauche pas de problème on change l’emplacement de notre feature dans notre grid Template

Et le tour est joué facile non.

Un page layout pour chaque taille d’écran
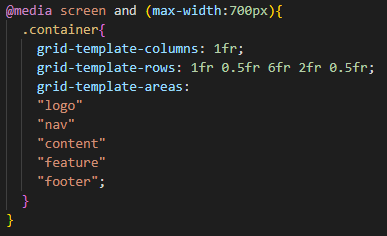
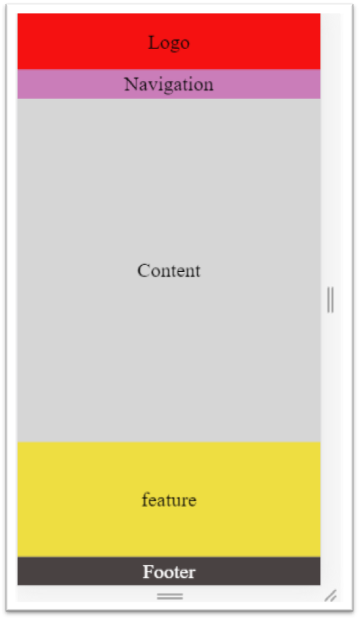
Nous allons voir que nous pouvons créer une vue pour chaque type d’écran. Pour le moment notre site n’est pas mobile first car nous avons modifier notre layout mais nous allons créer une version mobile pour notre Template.

Ici nous avons placer le tout dans une seule colonne et nous avons ajouté une taille pour la ligne feature en plus car elle ne serra pas dans la même ligne que le content donc on a partagé la taille entre ces deux lignes.

Conclusion
Css grid est vraiment très bon pour créer des Template sans trop de prise de tête bien sûr il est encore plus puissant quand on le combine avec du Flex mais qui est un peut plus compliquer à utiliser.
Ici aussi nous avons vue du grid dans 1 seule dimension ce que je veux veut dire par là c’est qu’il est possible de créer un grid et élément qui se trouve dans le grid nous allons la aussi ajouter un autre grid qui va contenir des autres éléments.
Mais bon je suis souhaite bonne chance dans votre créativité avec le css grid et on se retrouve dans une prochaine vidéo.










Super tuto, merci beaucoup; avec l’exemple pratique et le code, c’est facile à comprendre et a adapter. Pensez-vous faire un tuto sur flex ?
Bonne continuation.
Corrigez vos fautes de français, svp ! C’est illisible. Désolé. (Je vous indique cela par respect et pour être constructif.)
Très très bon tutoriel bien rédigé et bien expliqué moi, je dis chapeau !!